HTML and CSS Reference
In-Depth Information
Then we have the pseudo-element. In this case, it's a hash symbol inserted
“before” the paragraph's content. The subsequent CSS gives it a border,
along with some padding and margins.
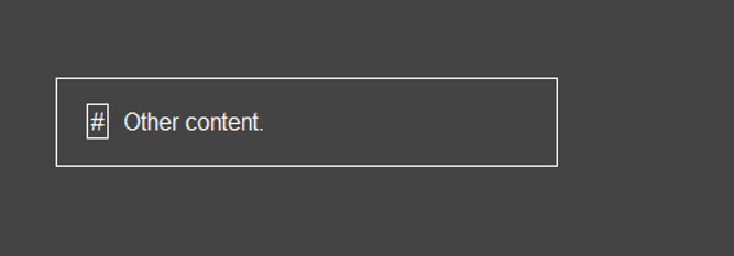
Here's the result viewed in the browser:
The outer box is the paragraph. The border around the hash symbol
denotes the boundary of the pseudo-element. So, instead of being inserted
“before” the paragraph, the pseudo-element is placed before the “Other
content” in the paragraph.
Inserting Non-Text Content
I mentioned briefly that you can leave the
content
property's value as an
empty string or insert text content. You basically have two additional options
of what to include as the value of the
content
property.
First, you can include a URL that points to an image, just as you would do
when including a background image in the CSS: