HTML and CSS Reference
In-Depth Information
automatically based on the base size of your square. Pretty convenient, no?
Just download the script, save it in the
Presets\Scripts
directory, and
choose
File
Scripts
Sprite Grid
from the Photoshop menu.
Finally, to really finish things o
"
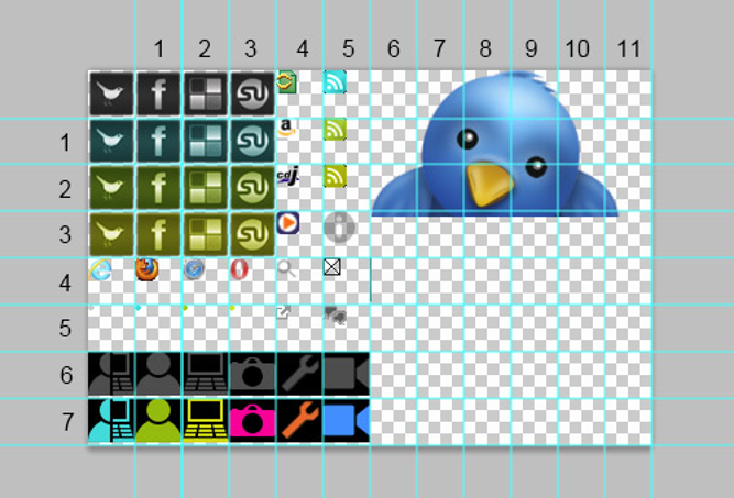
, you can add numbers to the x and y axes of
your grid so that you can easily pinpoint every square in the grid. Don't add
these numbers to the actual sprite, though; just copy the sprite into a new
image and add them there. These numbers are just for reference—but trust
me, they will definitely come in handy in a minute.
Example of a reference image.
If you can't (or don't want to) use preprocessing languages such as LESS
and Sass, just add the coordinates of each square instead.