HTML and CSS Reference
In-Depth Information
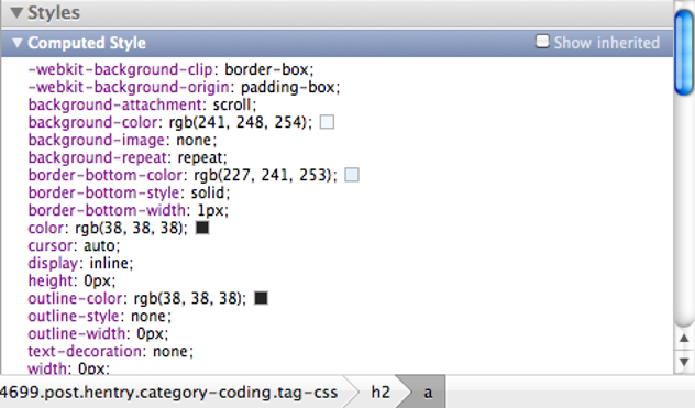
In the next shot,
Safari's Web Inspector
shows the computed values of an
element. This way, you can see the values even though they haven't been
explicitly added to the style sheet:
With Safari's Web Inspector (and Firebug), you can view the computed values of
a particular element.
5. Conclusion
Hopefully this article has opened your eyes to (or has refreshed your
knowledge of) CSS inheritance and specificity. We encourage you to read
the articles cited below, as well as Smashing Magazine's previous article on
the topic.
Even if you don't think about them, these issues are present in your daily
work as a CSS author. Especially in the case of specificity, it's important to
know how they a
"
ect your style sheets and how to plan for them so that
they cause only minimal (or no) problems.