HTML and CSS Reference
In-Depth Information
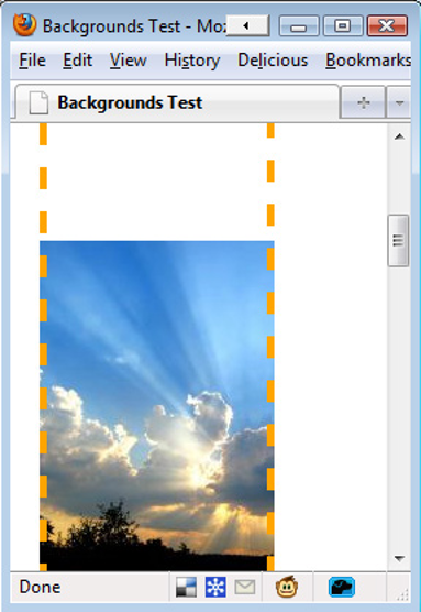
We have scrolled down the page here, but the image remains visible.
The important thing to note however is that the background image only
appears in areas where its parent element reaches. Even though the image
is positioned relative to the view port, it will not appear if it's parent element
is not visible. This can be shown with another example. In this one, we have
aligned the image to the bottom-left of the view port. But only the area of
the image inside the element is visible.