HTML and CSS Reference
In-Depth Information
layout grid can create visual rhythm to guide the user's eye, make the
design look more clean and ordered, and enforce design consistency.
Grids can also make your designs more modular and your development
more e
!
cient because they create a known, consistent structure into which
you can easily drop new elements and rearrange existing ones without as
much thought and time as it would take in a non-grid layout. For instance, all
of your elements must be as wide as your grid's column measurement, or
some multiple of it, so you can easily move an element to another spot on
the page or to another page and be assured that it will fit and look
consistent with the rest of the design. At worst, you'll need to adjust the
other elements' widths around it to a di
"
erent multiple of the column
measurements to get the new element to fit, but even this is not too work-
intensive, as there is only a handful of pre-determined widths that any
element can have.
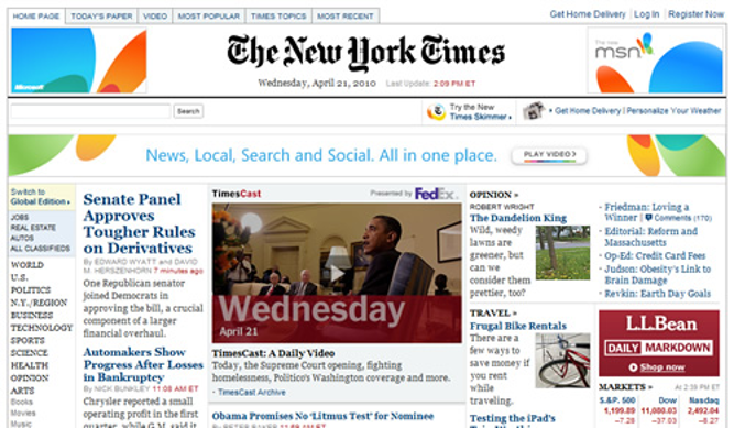
All of the content of The New York Times site falls into a grid of five columns, plus
a thin column on the left for navigation.