HTML and CSS Reference
In-Depth Information
Now, lets go on with other variations. Do take each one and experiment with it. Changing the last
parameter of the arc method to true:
ctx.arc(200,200,50,0,Math.PI,true);
makes the arc go in a counterclockwise direction. The complete code is:
<html>
<head>
<title>Frown</title>
<script type="text/javascript">
function init() {
var ctx =document.getElementById("canvas").getContext('2d');
ctx.beginPath();
ctx.strokeStyle = "rgb(200,0,0)";
ctx.arc(200, 200,50,0,Math.PI, true);
ctx.stroke();
}
</script>
</head>
<body>
<body onLoad="init();">
<canvas id="canvas" width="400" height="300">
Your browser doesn't support the HTML5 element canvas.
</canvas>
</body>
</html>
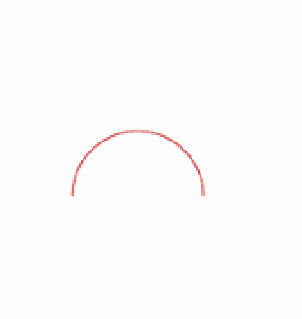
Notice that I also changed the title. This code produces the screen shown in Figure 2-7.
Figure 2-7.
The “frown” produced by the expression ctx.arc(200,200,50,0,Math.PI, true);
Putting in the statement to close the path before the stroke:
ctx.closePath();
ctx.stroke();