Graphics Programs Reference
In-Depth Information
13
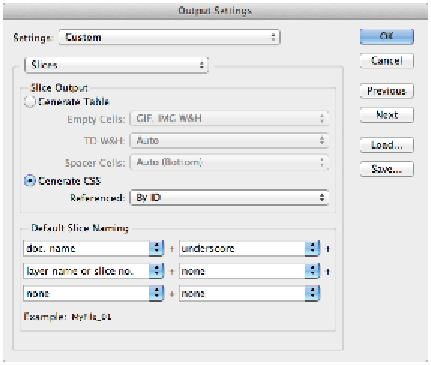
In the Slices settings, click the Generate CSS radio button. You can leave the CSS settings at their
default. Click OK.
You can export your code as a table or in CSS.
14
Make sure All Slices is selected in the Slices drop-down menu and click Save.
15
Open your browser and choose File > Open and navigate to
index.html
to view your menu.
Self study
Now that you have experienced resizing and optimizing an image for the Web, go through the steps on
your own to optimize the image of the children making smoothies (image
advps1008.jpg
, located in your
advps10lessons folder). In its final form, the image should maintain as much quality as possible and be
225 pixels wide and 150 pixels high.
Review
Questions
1
Which is the more important factor to pay attention to when resizing a web image: pixel size or resolu-
tion?
2
What is the best format for an
animated
graphic that contains many gradients?
3
What format can you save in that allows you to fade an image and see through to the objects under-
neath it on a web page?
Answers
1
Pixel size is more important for web images (resolution is more important for printed output).
2
The GIF format is currently the
only
format that supports animation.
3
The PNG-24 format allows you save an image with varying levels of transparency.