Graphics Programs Reference
In-Depth Information
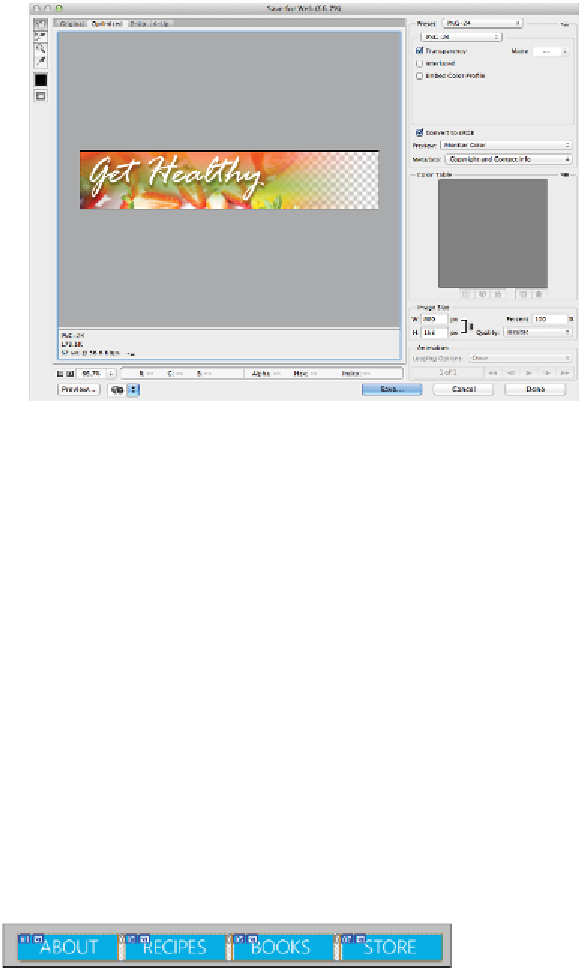
Select PNG-24 to use the fade to transparency feature.
10
Click the Preview button at the bottom of the Save for Web window to see a preview of your PNG
file in a browser.
11
Once you have previewed your image, close the browser window and return to the Save for Web
window.
12
Click Save. In the dialog box that appears, browse to the advps10lessons folder, name the file
ad-
vps1006_banner.png
, and click Save. Choose File > Save, and then File > Close to close the file.
PNG-8 versus PNG-24
Many software packages allow you to save an image in PNG-8 or PNG-24 format. The 8 and 24 represent
the number of bits each file format contains. The one you choose depends on the type of image and how you
want it to appear. The PNG-8 format uses an indexed color palette similar to GIFs, which makes this format
ideal for images with areas of solid, even colors. Use the PNG-24 format when you want variable transparen-
cy or many gradients in your image.
Slicing an image
In this section, you will learn to slice an image in Adobe Photoshop. A slice is a part of an image, cut
from a larger image. These pieces are held together by an HTML table or Cascading Style Sheets (CSS).
In this example, you will use CSS to create the final navigation bar.
An example of a sliced image.
Slices are useful when your web page contains large images, because downloading several smaller pack-
ets of information on the Web is faster than downloading one large packet. Slices are also helpful when
you need to save parts of an image in different formats. In this exercise, you will use existing layers to
create slices. Note that you can also use guides to determine where the slicing of your image occurs.