Graphics Programs Reference
In-Depth Information
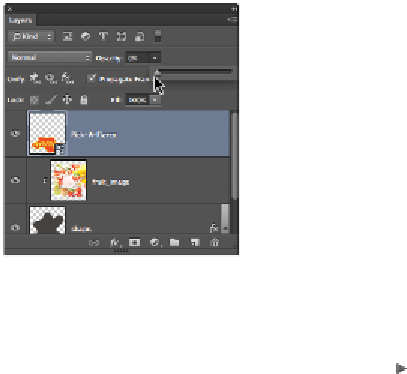
Change the opacity of the frames.
2
Click the second frame, and with the same Pick-A-Flavor layer selected, drag the Opacity slider to the
right until it reaches 100 percent.
3
Test the animation by clicking the Play button ( ) at the bottom of the Animation panel. A flashy an-
imation plays three times. In the following steps, you will use the Tween feature to create a better
transition between the frames.
Tweening
In the following steps, you will build a better transition between the frames. Tweening automatically cre-
ates new frames between two existing frames. The process saves you the time and the effort from having
to make each frame manually.
1
Select any frame, and then click the tweens animation frames icon ( ) at the bottom of the Animation
panel. The Tween window appears.
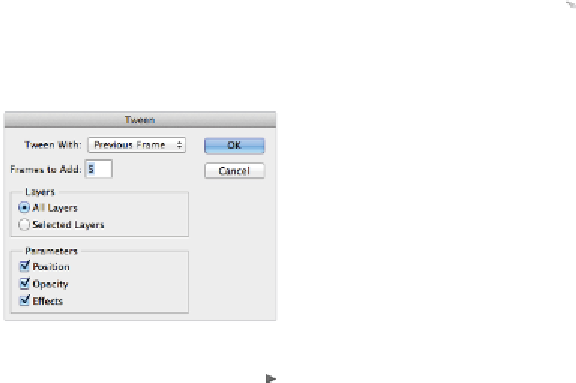
2
In the Tween window, type
5
into the Frames to add text field. Leave the others settings at their de-
faults, and click OK. Three frames are added in between the existing frames.
Create a smooth transition by using the Tween feature.
3
Click the plays animation icon ( ) to test your animation.
4
Choose File > Save for Web and make sure the setting for Preset is GIF 64 No Dither. Then click Save.
5
In the Save Optimized dialog box, leave the name the same and choose the advps10lessons folder for
the destination, and then click Save.
6
Choose File > Close to close the file.