Graphics Programs Reference
In-Depth Information
quality of the image. Ultimately, you might have to reduce the quality of your images so they are small
enough to be downloaded and viewed quickly; in many cases, it is more important to have a speedy
download than to make the user wait for beautiful (but large) image files.
Before you start adjusting the file size of your images, you should have a general idea of how you will
use them and how big they will be.
Resizing the image
Many designers mistakenly believe that if an image has a resolution of 72 dpi (dots per inch), it's ready
for the Web. However, the
total pixel dimensions
of the image is much more important.
In this part of the lesson, you will discover some facts about resizing your images in Photoshop.
1
In Adobe Photoshop, choose File > Open. Navigate to the advps10lessons folder and open the file
named
advps1001.psd
. An image of several people enjoying smoothies appears.
The designer has planned well and knows the approximate size that this image will be on the web
page. You will now open the low fidelity wireframe that the designer created to plan the size of the
image within the page.
2
Keep the file
advps1001.psd
open, and choose File > Open. In the dialog box that appears, navigate to
the advps10lessons folder.
3
Locate the image named
advps1002.jpg
and click Open. The wireframe appears.
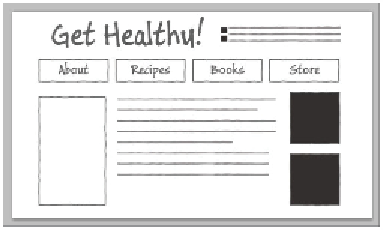
The rough design for this web page.
In this example, the size of the screen is approximately 800 pixels wide. For more information about
browser windows and sizes, see the sidebar, “Images and browser window size.” The images you will
work on are represented by the two solid squares on the right.
In this case, you have a mock-up that helps to determine the size of the final images. Even if you do not
have a mock-up prepared before optimizing your images, you should know the approximate size of your
final images based on the final size of the web page.
Images and browser window size
According to the website
Counter.com
, over 50 percent of users have monitors with a resolution of 1024 ×
768 pixels. Thirty percent have 1280 × 1024-pixel monitors. This does not mean their browser window opens
to that size; in fact, their browser window usually varies from 800 × 600 pixels to 960 × 600 pixels.