HTML and CSS Reference
In-Depth Information
with the same width collapse and one is
dashed
while the other is
outset
, the border at
that location will be dashed.
4. If collapsing borders have the same style and width but differ in color, the color used is
taken from an element in the following list, from most preferred to least: cell, row, row
group, column, column group, table. Thus, if the borders of a cell and a column—identical
in every way except color—collapse, the cell's border color (and style and width) will be
used. If the collapsing borders come from the same type of element—such as two row
borders with the same style and width, but different colors—the one farthest to the left and
top wins in left-to-right languages; in right-to-left languages, the cell farthest to the right
and top wins.
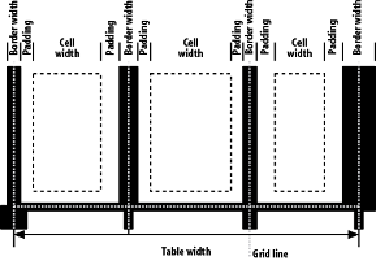
Figure1-5.Collapsing cell borders model
Vertical Alignment Within Cells
The following describes the detailed process for aligning cell contents within a row:
1. If any of the cells are baseline-aligned, the row's baseline is determined and the content of
the baseline-aligned cells is placed.
2. Any top-aligned cell has its content placed. The row now has a provisional height, which
is defined by the lowest cell bottom of the cells that have already had their content placed.
3. If any remaining cells are middle- or bottom-aligned, and the content height is taller than
the provisional row height, the height of the row is increased by lowering the baseline in
order to enclose the tallest of those cells.
4. All remaining cells have their content placed. In any cell with contents shorter than the
row height, the cell's padding is increased in order to match the height of the row.