HTML and CSS Reference
In-Depth Information
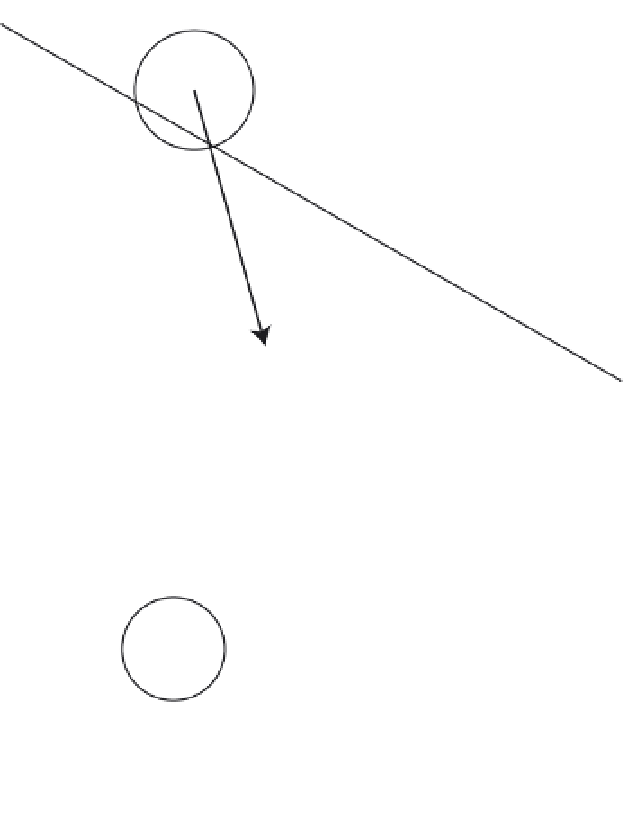
Ball
Velocity
Surface
Figure 10-4.
A ball hitting an angled surface
In Figure 10-5, you see that the entire scene has been rotated and the surface is now horizontal, just like
the bottom barrier on the original bouncing example. Here, the velocity vector has been rotated right along
with everything else.
Ball
Surface
Velocity
Figure 10-5.
The same scene, rotated
The way the diagram now looks, it's pretty simple to perform a bounce, right? Adjust the position, and
change the y velocity, as in Figure 10-6.
Ball
Velocity
after bounce
Surface
.
Figure 10-6.
After the bounce