HTML and CSS Reference
In-Depth Information
vr = 0.1
angle = 0
radius = 100
centerX = 0
centerY = 0
With these calculations inside the animation loop:
object.x = centerX + cos(angle) * radius
object.y = centerY + sin(angle) * radius
angle += vr
You're using trigonometry to set the
x
and
y
position of the object based on the angle and the radius, and
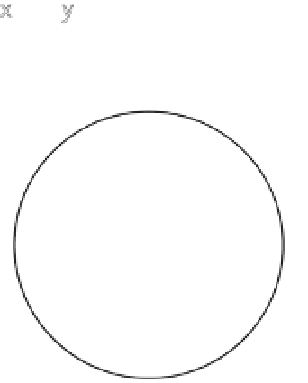
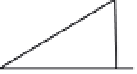
changing the angle on each frame. Figure 10-1 illustrates a frame from an animation where the object is
positioned around a center point.
y
x
Figure 10-1.
Positioning the object along an orbital path around a center point.
Here's an example to demonstrate this formula, document
01-rotate-1.html
:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Rotate 1</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<canvas id="canvas" width="400" height="400"></canvas>
<script src="utils.js"></script>
<script src="ball.js"></script>
<script>
window.onload = function () {
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d'),
ball = new Ball(),
vr = 0.05,
angle = 0,
radius = 150,
centerX = canvas.width / 2,