Information Technology Reference
In-Depth Information
person, starting with Web pages that are less populated and use HTML
text as opposed to graphical text is an easier approach.
•
Graphical text
is a typographic image. It is a bitmap graphic that uses
type. It is an image, not character based text in the digital form. In a
communication form and from a design standpoint, graphical text is very
valuable to attaining style, identity, and visual impact. Graphical text is
used mostly in Web page headers, Web logos, buttons, icons, and motion
graphics. The best sites employ both HTML text and graphical text.
HTML text is almost always used for updateable information and graphi-
cal text is used for items that do not change. That is the approach we will
take in the design of the Web portfolio we work through in this topic.
Icons and Logos
Page icons and logos can be designed in Macromedia Fireworks or Adobe
Photoshop. Or, they can be created using a vector illustration application such
as Adobe Illustrator or Macromedia Freehand. The advantage to using a vector
file is the quality of the graphic and the ability to edit the graphic in the illustration
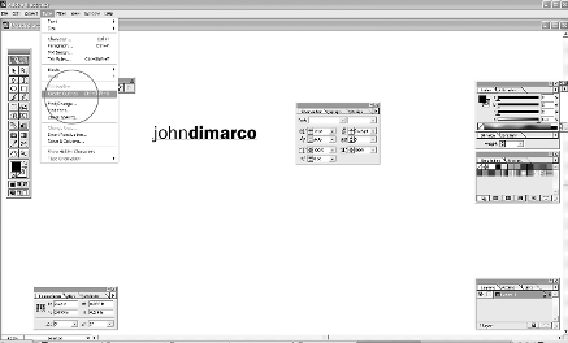
Figure 6.2. Converting vector text and logos to curves (Converting
vector based text in programs such as Adobe Illustrator and Macromedia
Freehand makes the item a graphic. The text is no longer editable and the
font appearance is preserved.)