HTML and CSS Reference
In-Depth Information
Introducing the Monthly Calendar
You and Maria meet to discuss her idea for a monthly events calendar. She wants the
calendar to appear in the form of a Web table with links to specific events placed within
the table cells. The appearance and placement of the calendar will be set using a CSS
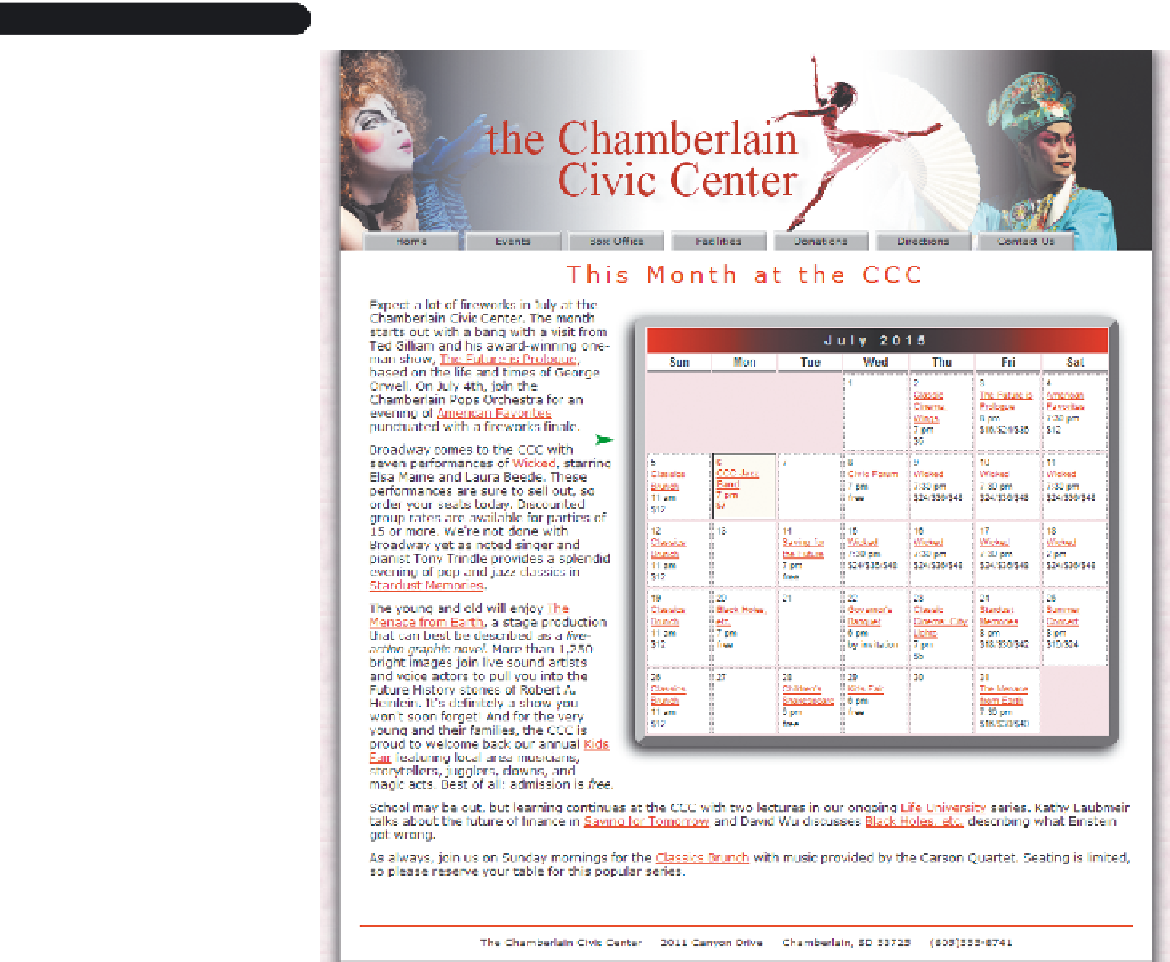
style sheet. Figure 12-1 shows a preview of the monthly calendar you'll create for the
Chamberlain Civic Center Web site.
Figure 12-1
Monthly events calendar
monthly events
calendar generated
by JavaScript
AYAKOVLEV.COM/Shutterstock.com; Igor Borodin/Shutterstock.com; F.CHI/Shutterstock.com
The program you create should be easily adaptable to other months and uses. Maria
envisions placing the JavaScript code that generates the calendar structure in an exter-
nal file named
calendar.js
. The events listed in the calendar will be placed in another
external JavaScript file named
events.js
. The styles for the calendar will be placed in the
calendar.css
style sheet file. Figure 12-2 lays out how these files combine to create the
monthly calendar. Accessing and displaying the monthly calendar table should require
only a minimal amount of recoding within any page at the CCC site.