HTML and CSS Reference
In-Depth Information
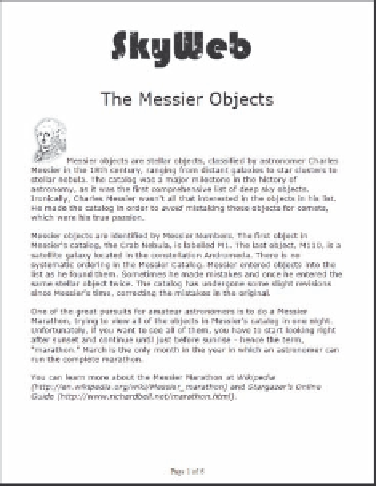
figure 8-69
Printout of skyWeb page
Use your text editor to open the
swprinttxt.css
file. Enter
your name
and
the date
in
the comment section of the file, and then save it as
swprint.css
.
9. Set the page size of the printout to 8.5
3
11 inches in portrait orientation with a
margin of 0.5 inches.
10. Hide the navigation list and the footer in the printout.
11. Dr. Weiss wants the SkyWeb logo to appear at the top of every page. Create a style
rule for the inline image within the page header, placing the image using fixed posi-
tioning and setting the location of the image to 0 inches from the top edge and
2 inches from the left edge. (Note: WebKit browsers including Google Chrome and
Safari do not support the display of headers on each page using fixed positioning.)
12. Display every
article
element with a top padding space of 1.5 inches. Add page
breaks after every article and avoid placing page breaks within the article.
13. Display paragraphs within each article with a font size of 13 points and a margin of
0.2 inches.
14. Display the
h1
heading within the left section in a 28-point font and horizontally
centered on the page.
15. For
h1
headings within the right section, set the font size to 24 points.
16. Add the following style rule for inline images within the right section: a) display the
image as a block; b) set the width of the image to 4 inches; and c) set the top and
bottom margins to 0.5 inches, and set the left and right margins to
auto
.
17. Display every hypertext link in black and in italic.
18. Dr. Weiss wants the printout to show the URL of every hypertext link. For every
hypertext link, use the
after
pseudo-class and the
content
style property to add
the text of the link's URL in the format
(
url
)
, where
url
is the text of the link's
href
attribute.
19. Save your changes to the style sheet, and then return to the
messier.htm
file in your
text editor. Add a link to the
swprint.css
style sheet file.