HTML and CSS Reference
In-Depth Information
Kevin likes the printout you created; however, he wants the main photo to appear
on the first page along with the table of biographic information, and he wants the four
figure boxes to be resized and placed on their own pages alongside their captions. To do
this, you'll have to place a page break in the middle of the document directly after the
article
element containing the main photo and Web table. Although page breaks are
not supported by media types such as computer screens, they are supported in printed
output and for projection devices.
Using Print Styles
CSS defines printed pages by extending the CSS box model described in Tutorial 4 to
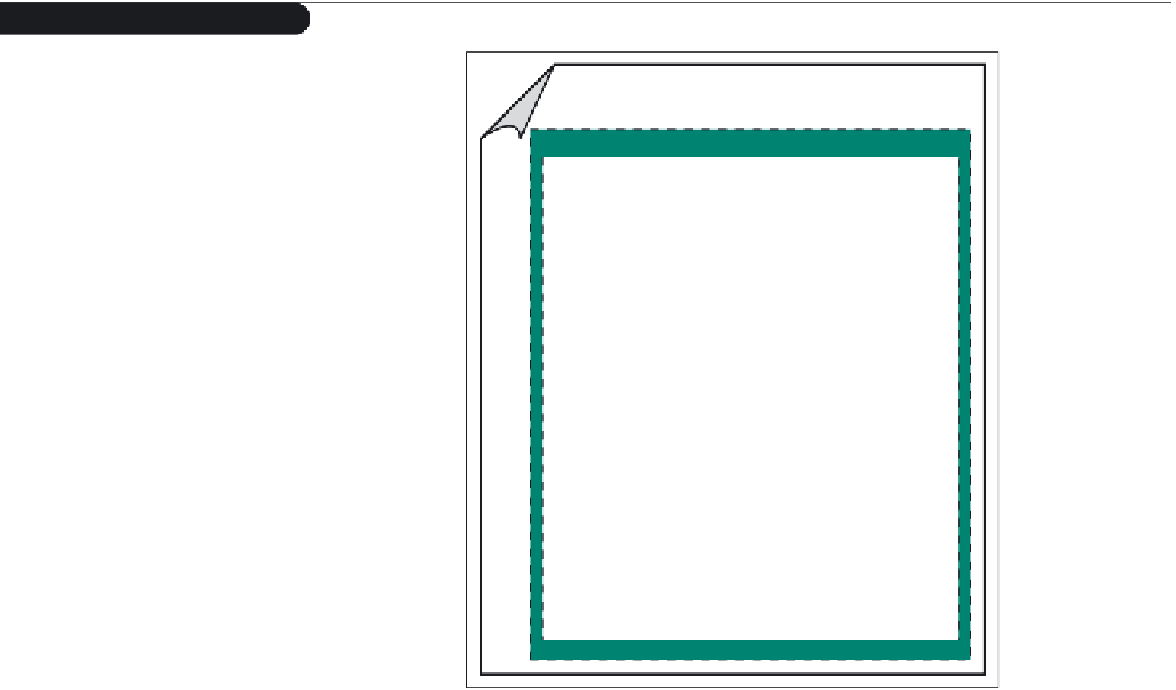
incorporate the entire page in a page box. As shown in Figure 8-40, the
page box
is
composed of two areas: the page area, which contains the content of the document, and
the margin area, which contains the space between the printed content and the edges of
the page.
figure 8-40
the page box
margin area
page area
As with the box model, you can specify the size of a page box, the page margins, the
internal padding, and other features. The style rules for a page box are contained within
the
@page
rule
@page {
styles
}
where
styles
is the styles applied to the page. For example, the following
@page
rule
sets the page margin for the printed output to 0.5 inches:
@page {
margin: 0.5in;
}