HTML and CSS Reference
In-Depth Information
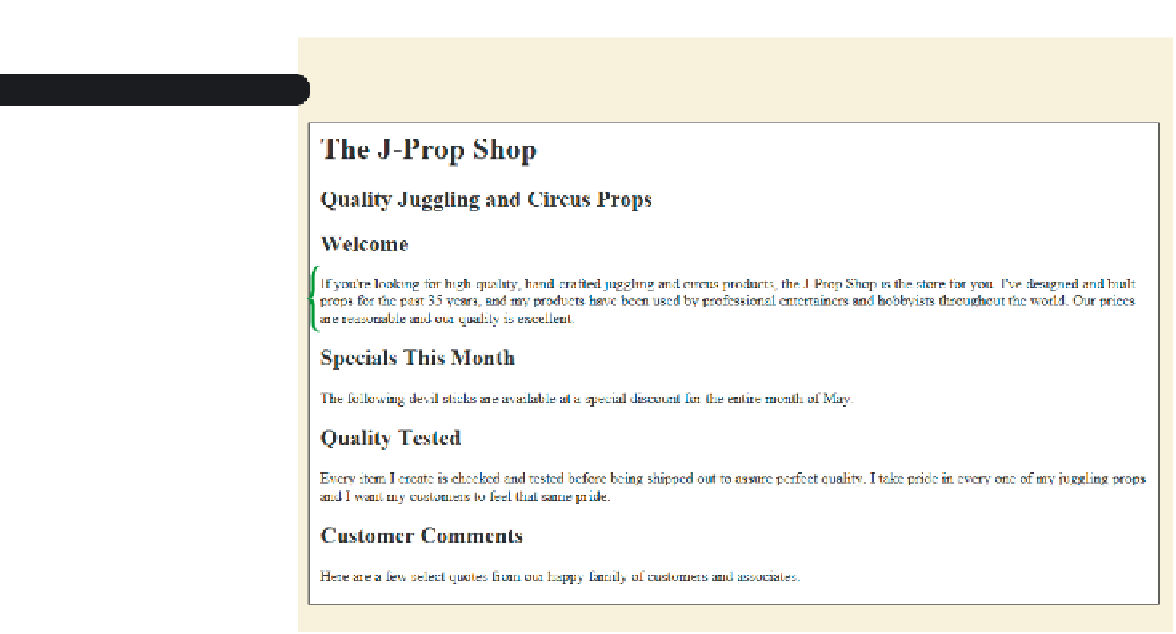
Figure 1-19
Paragraphs in the Web page
paragraphs
Marking a Block Quote
Next, Dave wants you to enter a few select quotes from his satisfi ed customers. You mark
extended quotes with the HTML
blockquote
element, which uses the syntax
<blockquote>
content
</blockquote>
where
content
is the text of the quote. Most browsers render block quotes by indenting
them to make it easier for readers to separate quoted material from the author's own words.
You'll add the customer comments as block quotes.
To create the customer comment block quotes:
◗
1.
Return to the
jprop.htm
file in your text editor.
◗
2.
Scroll down to the
aside
element, and after the paragraph within that element,
insert the following block quote, as shown in Figure 1-20:
<blockquote>
<p>”I'm more than happy to recommend Dave Vinet's
products. I came upon his work 10 years ago and
was immediately impressed by his craftsmanship.
He provides well-balanced and attractive
props which are the perfect complement to my
performances.”
</p>
<p>”Dave Vinet makes the best juggling equipment on
the planet. Period.”
</p>
<p>”David has been my main supplier for 20 years. I
have never had a problem with his equipment and
his service is impeccable.”
</p>
</blockquote>