HTML and CSS Reference
In-Depth Information
To display the
Royal Wedding
video:
◗
1.
Within the opening
<video>
tag, insert the attribute
controls=”controls”
as
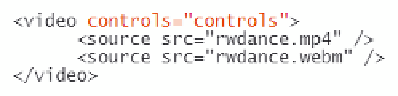
shown in Figure 7-23.
Figure 7-23
adding controls to the video element
displays
player controls
with the video
◗
2.
Save your changes to the file, and then go to the
clips.css
file in your text editor.
◗
3.
Add the selector,
video
to the style rule (see Figure 7-24).
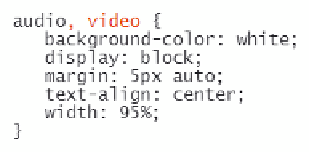
Figure 7-24
style rule for the video element
◗
4.
Save your changes to the file, and then reload
jumbo.htm
in your Web browser.
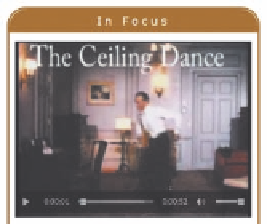
The browser displays the video clip along with the video controls. As shown in
Figure 7-25, different browsers have slightly different video players.
Figure 7-25
the video player as rendered by different browsers
Internet Explorer
Firefox
Opera
Safari for Windows
Google Chrome
Safari for the Macintosh
◗
5.
Click the
play
button on your browser's video player and confirm that you can
play the video clip within the Web page.