HTML and CSS Reference
In-Depth Information
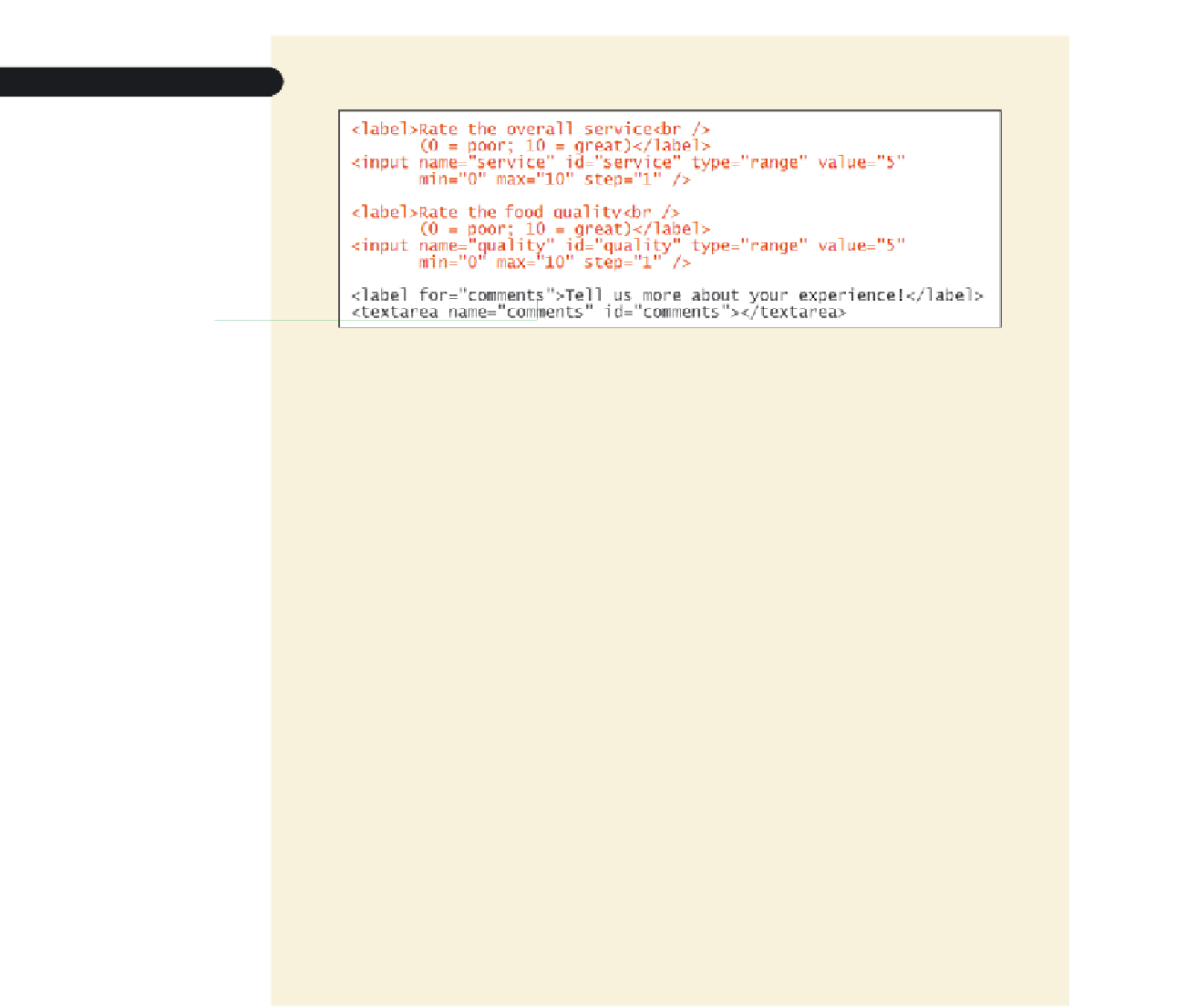
figure 6-56
adding input elements with the range data type
range data type
quality values
range from 0 to
10 in steps of 1
◗
3.
Save your changes to the file and then refresh the
survey.htm
file in your Web
browser. Figure 6-57 shows the appearance of the two sliders in the Opera Web
browser. Notice that the default value of 5 is represented by placing the slider
marker in the exact center of the 0 to 10 range.
figure 6-57
range slider in the Opera browser
slider marker in the middle
of the range, corresponding
to the default value of 5
drag the slider marker
to change the field value
◗
4.
Drag the marker on the slider back and forth to confirm that the widget works as
expected.
Trouble?
If you are running Firefox or Internet Explorer, you might only see a
text box with a default value of 5.
A problem with the range slider is that the minimum and maximum values repre-
sented on the slider bar are not displayed on the widget, so there is no indication of what
value is actually being selected and stored in the data field. To add that information,
you'll insert a label directly before and directly after the range slider to tell users that the
minimum value on the slider represents a 0 and the maximum value represents a 10.