HTML and CSS Reference
In-Depth Information
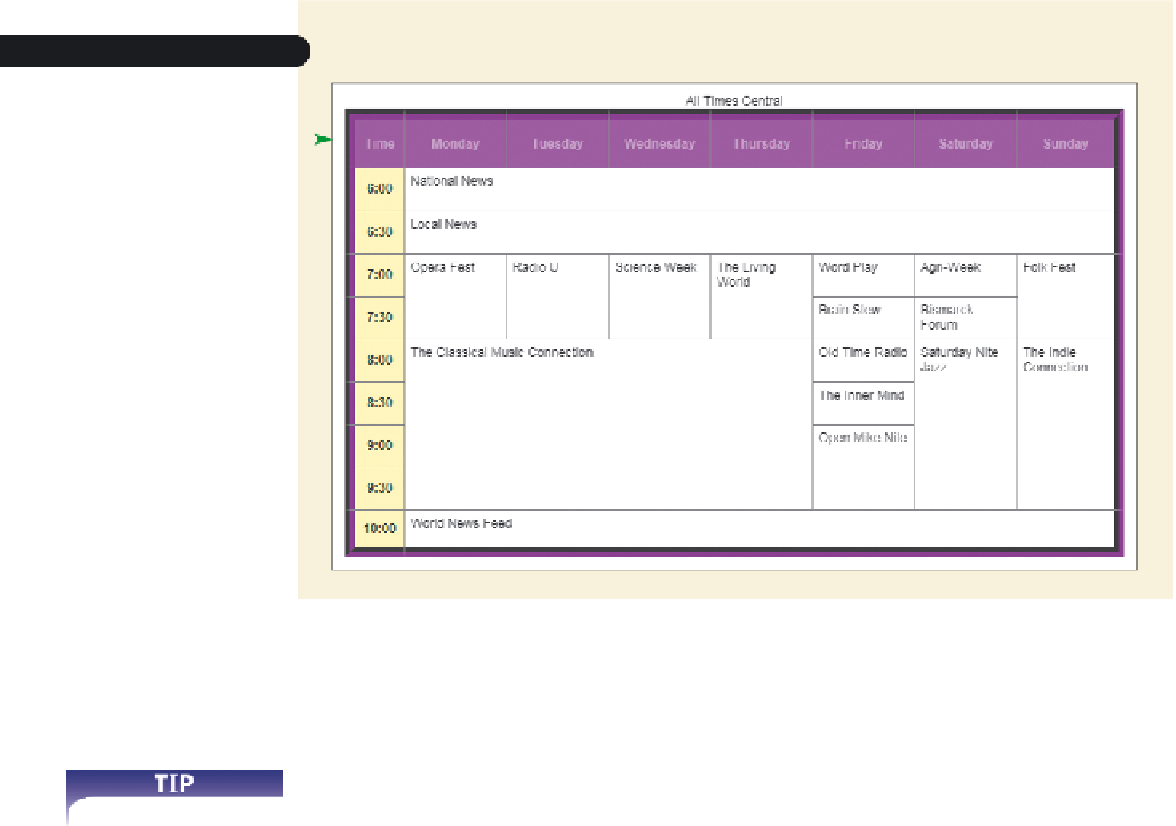
Figure 5-46
Revised table layout
table hea
der row is
50 pixels high
table bod
y rows are
each 40 pixels high
cell text is aligned with
the top of each cell
Notice that only the data cells within the table body rows are placed at the top of the
cell. The header cells still are centered vertically because they were not included in the
contextual selector you specifi ed in the style sheet.
Caption Styles
Kyle likes the new table design. His only remaining suggestion is that you align the table
caption with the bottom-right corner of the table. Browsers usually place captions above
the table, but you can specify the caption location using the
caption-side
property,
which has the syntax
Firefox supports
caption-side
values
of
left
and
right
to
place the caption directly
to the left or right of a
Web table.
caption-side:
position
;
where
position
is either
top
(the default) or
bottom
to place the caption below the
Web table. To align the caption text horizontally, you use the CSS
text-align
property.
Thus, to place the schedule caption in the bottom-right corner of the table, you would
enter the following CSS styles:
caption-side: bottom;
text-align: right;