HTML and CSS Reference
In-Depth Information
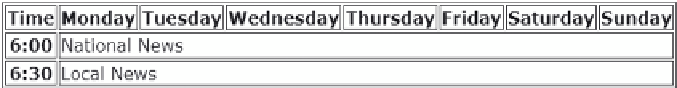
Figure 5-11
Column-spanning cells
cells span
seven columns
To make the cells for the hour-long shows on Monday through Thursday, you'll need
to span two rows, which lengthens the height of each cell. For row-spanning cells, you
need to remove extra cells from the rows below the spanning cell. Consider the table
shown in Figure 5-12, which contains three rows and four columns. The fi rst cell spans
three rows. You need four table cells in the fi rst row, but only three in the second and
third rows. This is because the spanning cell from row one occupies a position reserved
for a cell that would normally appear in those rows.
Figure 5-12
Row-spanning cell
table he
adings
four tab
le cells
in the first row
only three
table cells
are required
for the second
and third rows
HTML code
resulting table
The 7:00 to 8:00 section of the KPAF schedule contains several programs that run for
an hour. To insert these programs, you'll create row-spanning cells that span two rows in
the schedule table. To keep the columns lined up, you must reduce the number of cells
entered in the subsequent row.