HTML and CSS Reference
In-Depth Information
Introducing Web Tables
You meet with Kyle in his offi ce at KPAF to discuss the design of the new Web site. Kyle
already has created a basic Web page displaying the KPAF logo and a list of links to
other pages and to upcoming shows. Open this fi le now.
To open the KPAF Web page:
◗
1.
In your text editor, open the
schedtxt.htm
and
kpaftxt.css
files, located in the
tutorial.05\tutorial folder. Enter
your name
and
the date
in the comment sec-
tion of each file. Save the files as
schedule.htm
and
kpaf.css
, respectively, in the
same folder.
◗
2.
Review the
schedule.htm
file in your text editor to become familiar with its con-
tent and structure. Insert the following
link
element directly above the closing
</head>
tag:
<link href=”kpaf.css” rel=”stylesheet” type=”text/css” />
◗
3.
Save your changes to the file and then open the
schedule.htm
file in your Web
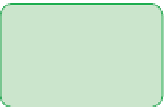
browser. Figure 5-1 shows the current appearance of the Web page.
Figure 5-1
Initial nightly schedule page
insert Web
table contai
ning
programming
schedule here
◗
4.
Go to the
kpaf.css
style sheet in your text editor. Review the styles and compare
them to the elements contained within the
schedule.htm
file to fully understand
Kyle's design for the schedule page.