HTML and CSS Reference
In-Depth Information
hand, if the object is nested within containers that don't have a
position
property, then
that object is placed relative to the browser window itself.
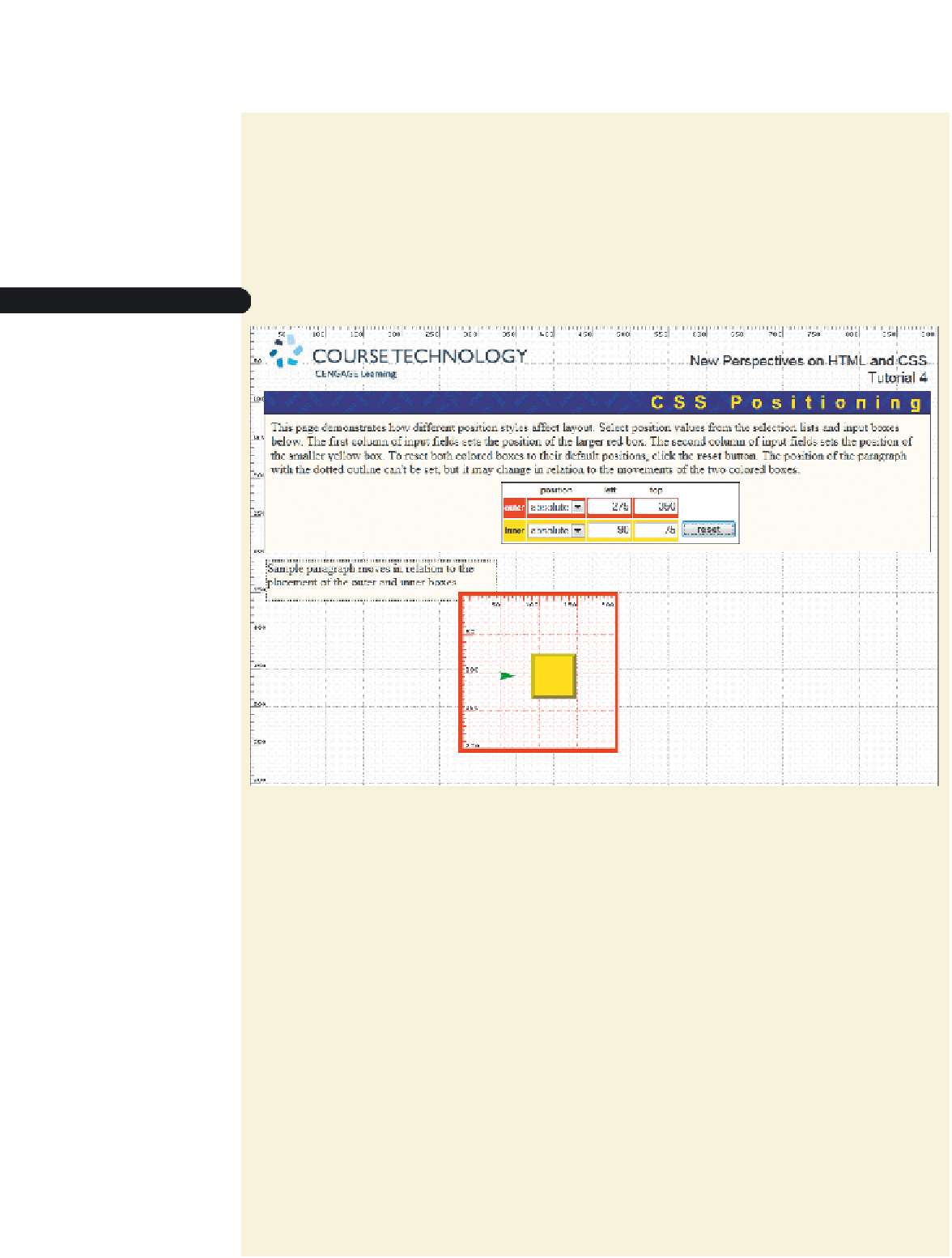
To see this effect in action, return to the demo page.
To view absolute positioning with a nested object:
◗
1.
Within the demo page, select
absolute
from the list box for the inner element.
◗
2.
Enter
90
in the left box for the inner object and
75
for the top box. As shown in
Figure 4-57, the inner yellow box is placed at the coordinates (90, 75) within the
outer box. It is
not
placed at the coordinates (90, 75) in the browser window.
Figure 4-57
Positioning a nested object
yellow box is placed
at the coordinat
es
(90, 75) within the
red box
red box is still
positioned on
the page
Next, you'll examine what occurs when the outer box is no longer placed in the
Web page using a positioning style.
◗
3.
Select
static
from the list box for the outer element.
As shown in Figure 4-58, the red outer box is returned to its default position in
the normal document flow, and the yellow inner box is placed at the coordinates
(90, 75) in the browser window.
You can enter negative
values for the top and
left styles to move page
elements up and to the
left from their default
locations.