HTML and CSS Reference
In-Depth Information
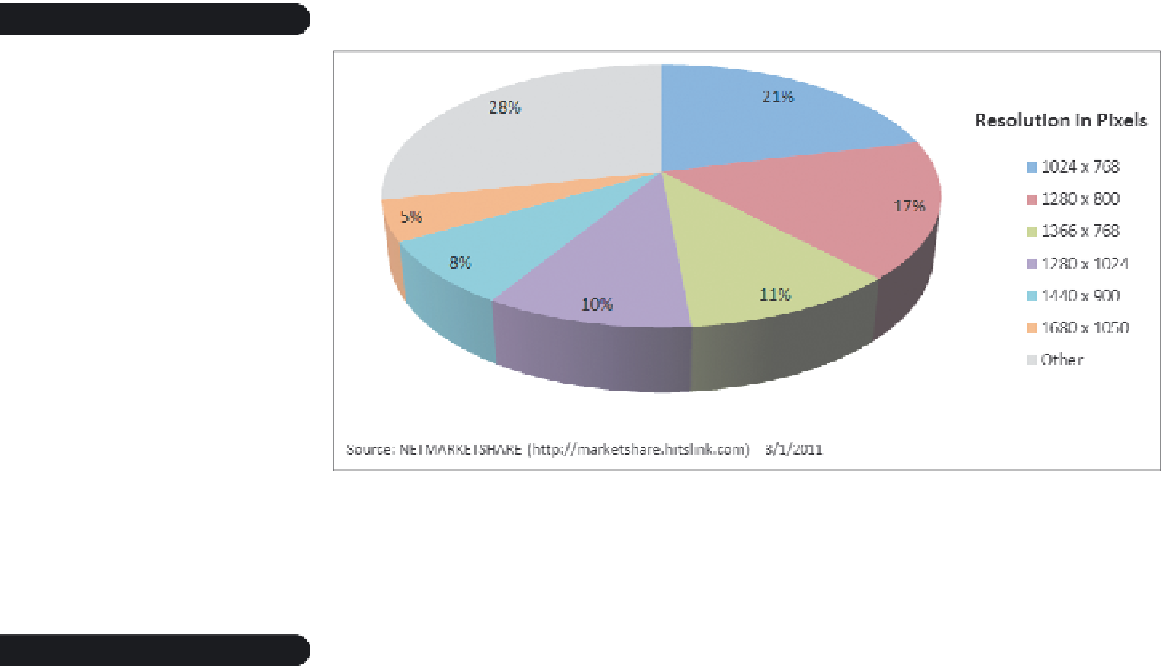
Figure 4-13
Screen resolutions on the Web
In page design, you're usually more concerned about the available page width than
the total screen resolution. Users can scroll vertically down the length of a Web page,
but it's considered bad design to make them scroll horizontally. Figure 4-14 breaks down
current data on screen resolution in terms of page width.
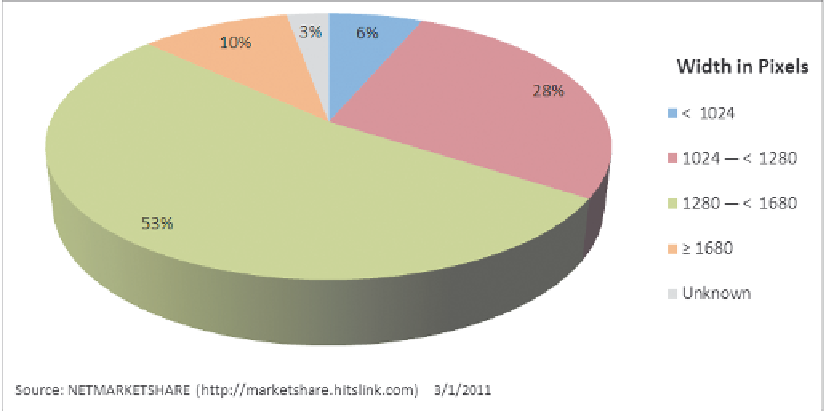
Figure 4-14
Screen widths on the Web
Roughly 63% of users view the Web at a screen width of 1280 pixels or more. On the
other end of the scale, about 6% of users have their screens set at less than 1024 pixels.
Complicating matters is that as more users access the Web through small mobile devices,
some users will require page layouts that work with smaller screen widths. Finally, while
screen widths represent the maximum space available to users, some space is also taken
up with toolbars, sidebar panes, and other browser features. In addition, a user might not
even have his or her browser window maximized to fi ll up the entire screen. Thus, you
need a layout strategy to accommodate all of these possible screen and browser window
confi gurations.