HTML and CSS Reference
In-Depth Information
Figure 4-10
Defi ning the background for the Cycle Pathology home page
◗
3.
Save your changes to the file and then return to the
cycle.htm
file in your text
editor.
◗
4.
Directly below the
link
element for the
cp_reset.css
style sheet, insert the
following:
<link href=”cp_styles.css” rel=”stylesheet” />
◗
5.
Save your changes to the file and then reload the
cycle.htm
file in your Web
browser. As shown in Figure 4-11, the page now displays the image of a cyclist
silhouetted against the sunset on a black background.
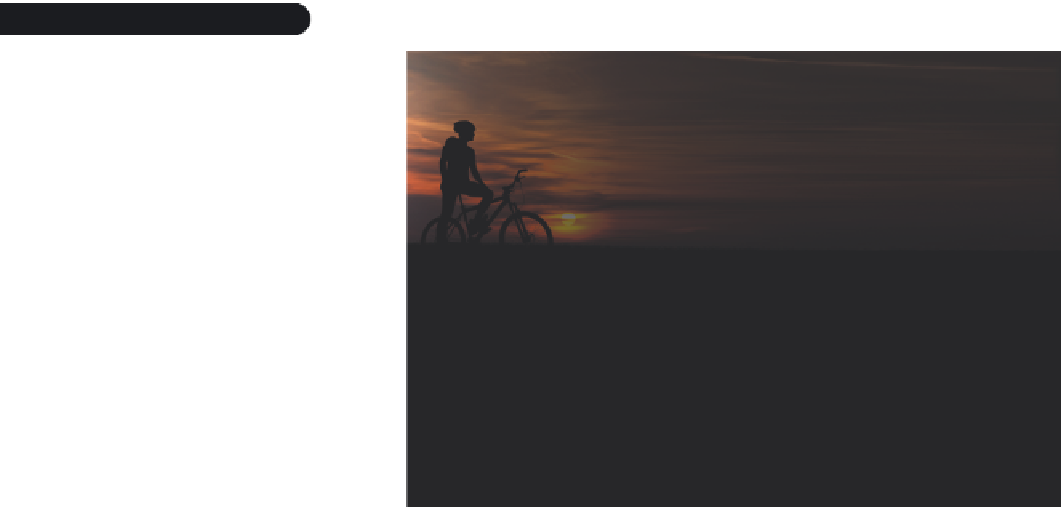
Figure 4-11
Cycle Pathology home page background
Vaclav Volrab/Shutterstock.com
Exploring Browser Extensions
Some of the background styles you just examined were added to the CSS3 specifi cations
in the last few years. Before that, many of them were extensions to CSS developed and
supported by a few browser vendors. Browser extensions that are not part of the offi cial
CSS specifi cations can be identifi ed through the use of a
vendor prefi x
that indicates
the browser vendor that created and supports the property. Figure 4-12 lists the browser
extensions you'll encounter in your work on Web design.