HTML and CSS Reference
In-Depth Information
To insert and apply the NobileRegular font:
◗
1.
Using your text editor, open the
nobile.txt
text file located in the
tutorial.03/tutorial folder.
◗
2.
Copy the
@font-face
rule located at the top of the file.
◗
3.
Return to the
sa_styles.css
file in your text editor.
◗
4.
Paste the copied text of the
@font-face
rule into your style sheet directly above
the style rule for the
body
element.
Next, you'll revise the style rule for the
body
element so that it uses the
NobileRegular font as the first option, if available and supported by the browser.
You'll also set the line height of body text to 1.4 em and the line height of the
page headings to 1.8 em to accommodate the metrics of this new font.
◗
5.
Within the
font-family
property for the
body
element, insert
NobileRegular
fol-
lowed by a comma and a space, at the beginning of the font list.
◗
6.
Add the property
line-height: 1.4em;
to the style rule for the
body
element
and
line-height: 1.8em;
to the style rules for the
h1
and
h2
elements.
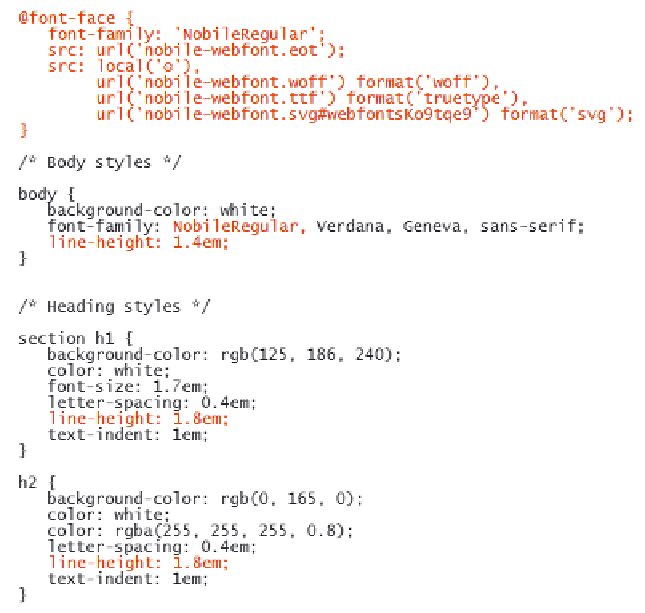
Figure 3-39 highlights the newly inserted text in the style sheet.
Figure 3-39
Inserting a Web font
Embedded OpenType
font (Intern
e
t Explorer)
Web Open Font
Format font
TrueTy
p
e font
Scalable Vect
or
Graphics font
instructs browsers
to use the Web font
first, if available, as
the default for all
body text
set the line height
to accommodate
the new font