HTML and CSS Reference
In-Depth Information
Use JavaScript to
create a dynamic
style sheet
switcher.
Case Problem 1
data Files needed for this case problem: accentstxt.htm, base.css, elegant.css, elegant.
png, elegant_back.png, elegant_small.png, innovative.css, innovative.png, innovative_
back.png, innovative_small.png, joyous.css, joyous.png, joyous_back.png, joyous_small.
png, modernizr-1.5.js, nalogo.png, romantic.css, romantic.png, romantic_back.png,
romantic_small.png, styletxt.js, zany.css, zany.png, zany_back.png, zany_small.png
New Accents Photography
Christine Drake is the owner and chief photographer at
New Accents Photography, a photography studio in Ashland, Oregon, that specializes
in wedding photos. Wedding portraiture is a competitive business, and Christine wants
to improve the design of her Web site's opening page to help interest couples in view-
ing her work. Christine is proud of the many and varied styles of portraiture that New
Accents Photography offers, and she would like to create an interactive style sheet
switcher that loads different style designs based on her photos.
Christine envisions making several style sheets, and she wants to limit the amount of
work she'll have to do when updating the HTML code as she adds new sheets to her site.
She would like your help with writing a JavaScript app that examines the list of style sheets
in the site's home page and creates a figure box of clickable thumbnail images for each
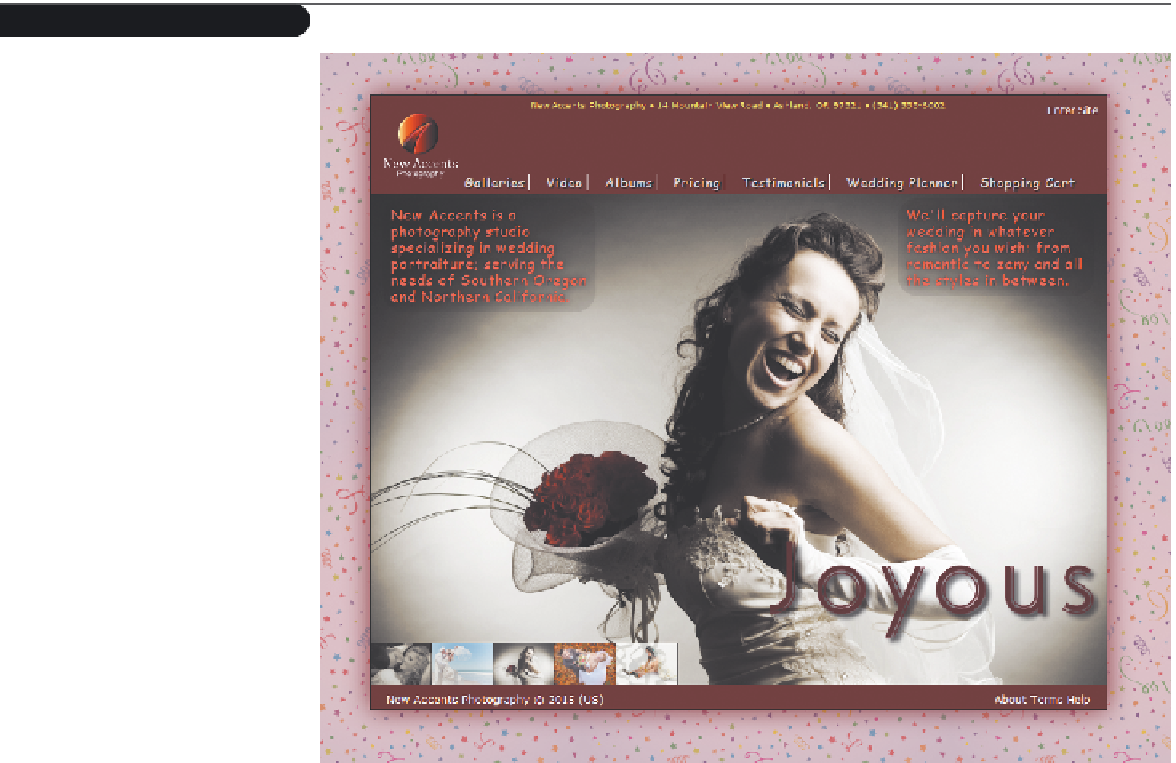
sheet design. A preview of the page you'll create for Christine is shown in Figure 14-66.
Figure 14-66
new accents photography welcome page
Lana K/Shutterstock.com; konstantynov/Shutterstock.com; Kapu/Shutterstock.com; Vasaleks/Shutterstock.com;
Daniel Dupuis/Shutterstock.com; Telnov Oleksii/Shutterstock.com; Prokhorova Nadiia/Shutterstock.com