HTML and CSS Reference
In-Depth Information
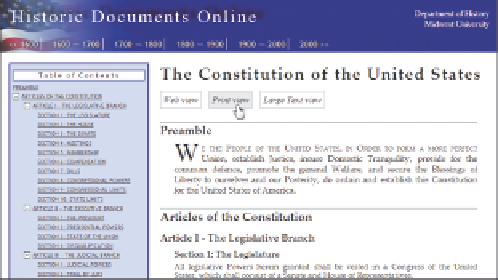
Figure 14-59
switching between style sheets
Hudyma Natallia/Shutterstock.com
Style sheets can be classified as persistent, preferred, and alternate. A persistent
style sheet is the default style sheet and is always active. It has a
rel
attribute value of
stylesheet
and does not have a
title
attribute. A preferred style sheet is identical to a
persistent style sheet except that it does contain a
title
attribute. The presence of the
title
attribute allows browsers to turn preferred style sheets on and off. An alternate
style sheet has a
rel
attribute value of
alternate stylesheet
and is also identified by its
title
attribute. Alternate style sheets are not turned on by default, but users can switch
to them as alternates to the preferred style sheet.
Style sheet switchers are built into some browsers by allowing users to select alternate
style sheets from a menu of style sheet options. Opera, for example, has a built-in com-
mand to allow users to select their style sheet options. Firefox, on the other hand, pro-
vides an add-on to enable this functionality. Other browsers, such as Internet Explorer,
do not provide a method for choosing alternate style sheets in place of preferred sheets.
To make a style sheet switcher available to all users with JavaScript, you first must
disable the alternate style sheets when a page is initially loaded by a browser. This can
be done either by running a
for
loop that goes through all of the
link
elements in the
document and sets the
disabled
property of the alternate style sheet links to
true
, or
by adding the
disabled
attribute to the
<link>
tags in the HTML file. You'll choose the
second approach for Norene's document.
You'll add
link
elements referencing the
print.css
and
largetext.css
style sheets to
Norene's document now, making them alternate style sheets. You'll also add a
title
attribute to the
link
element for the
hdo.css
style sheet to change it from a persistent
style sheet to a preferred style sheet.