HTML and CSS Reference
In-Depth Information
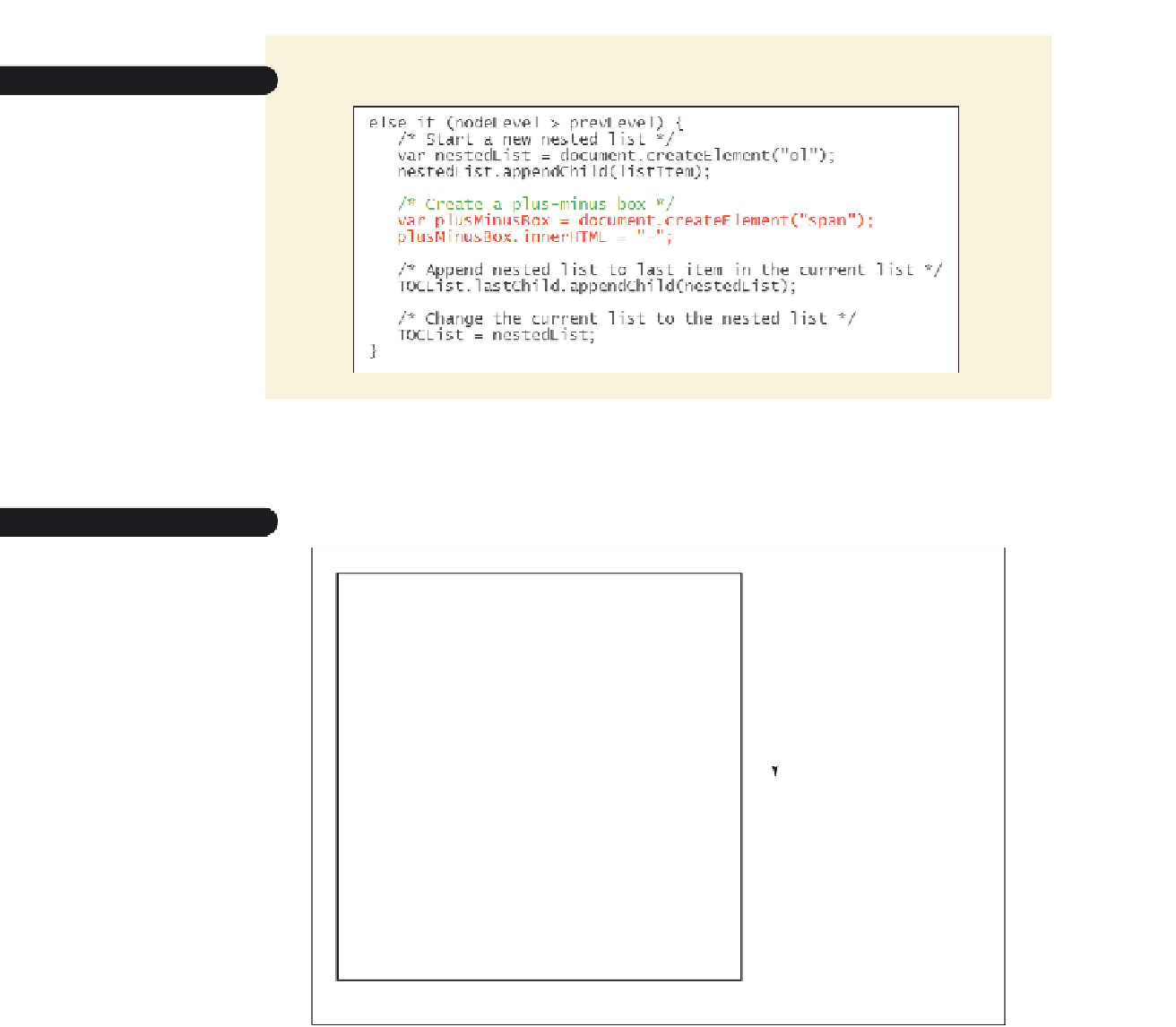
Figure 14-42
creating the span element for the plus/minus box
Next, you must determine where to place this plus/minus box within the table of con-
tents. Figure 14-43 shows where you would place the plus/minus box if you were writing
the HTML tags directly, and how it would be rendered on the Web page.
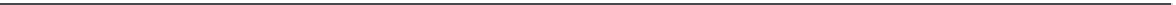
Figure 14-43
placement of the plus/minus box
<li id="TOChead34">
<span>-</span>
<a href="#head34">
Amendments
</a>
<ol>
<li id="TOChead35">
<a href="#head35">
I. Freedom of Expression
</a>
</li>
<li id="TOChead36">
<a href="#head36">
II. Right to Bear Arms
</a>
</li>
…
</ol>
…
</li>
plus/minus box
plus/minus box
HTML fragment
Rendered elements
Figure 14-44 shows how this HTML fragment would be represented in the node tree.
Note that in order to simplify the diagram, attribute nodes are not shown.