Graphics Reference
In-Depth Information
Hierarchical grids are used when a
specific division of space is needed across
multiple pages. Hierarchical grids are ideal
for use on websites and may replace or be
used in addition to wireframes (see page
195) for some jobs.
}
ML
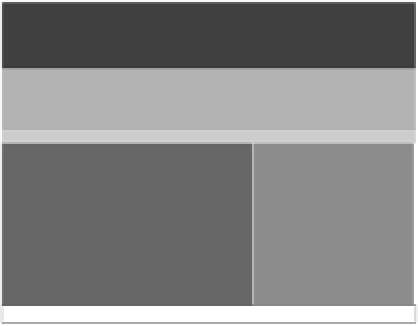
This image shows what a hierarchical grid would look like with
content added.
Hierarchical grids can be made by dividing
a page into fields or content areas (usually
shown as rectangles) based on the relative
importance of content. It is often helpful
to use several shades of color or gray to
visually denote the importance of content
fields. Hierarchical grids can be made in
any graphics program by positioning rect-
angles of color over the proportions of an
intended page. Hierarchical grids are most
useful when a high degree of consistency
is required across a sequence of pages.
This includes navigation and header areas
that usually appear in the same place on
each page on a website. When construct-
ing a hierarchical grid, shading and tone
may be used to indicate areas where con-
tent varies from page to page.
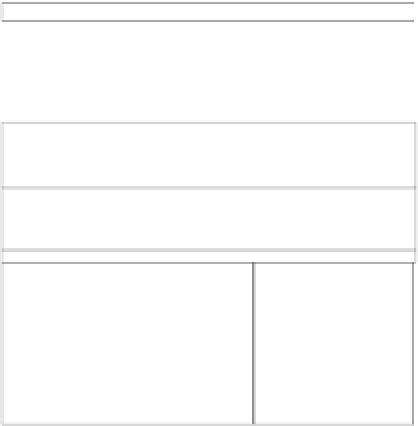
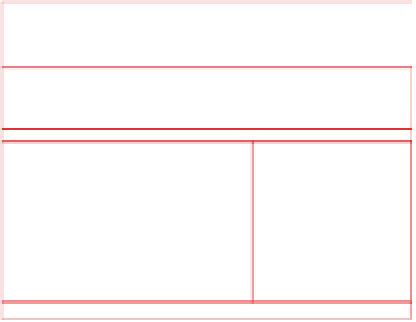
Hierarchical grid showing the division of space on a proposed
webpage
Hierarchical grid with shading added to denote areas of
importance on the page. Shading is most helpful to the
designer or design team. It is unlikely that this type of grid
will be shown to clients.












































































































































































































































































Search WWH ::

Custom Search