Graphics Reference
In-Depth Information
These grids are based on the unit of text type and space between lines (also called
linespacing or leading). Units are made functional by placing elements in the framework
that has been created using typographic proportions.
Before constructing a typographic unit grid, the designer should choose page size, margin
widths, typeface, point size, linespacing, and line length.
Typographic unit grids are most useful when working on documents that need to include
a large amount of text. They allow the designer to use baselines to easily align body text
with sidebars or caption text.
One problem with typographic unit grids is that the individual modules are so small that
often they give very little indication as to where to place larger or repeating elements.
They are often more effective when combined with a composite grid (see facing page).
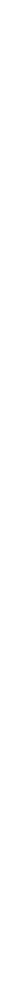
This typographic unit grid was made using the linespacing created by 10 point Helvetica with 2 points of leading. To make a
typographic unit grid in a page layout program like QuarkXPress or Adobe InDesign, one should turn on the baseline grid and
make sure that the page margins will correctly accommodate the linespacing that has been chosen. Then guides can be
placed vertically at the same intervals as the space between baselines.


































Search WWH ::

Custom Search