Graphics Programs Reference
In-Depth Information
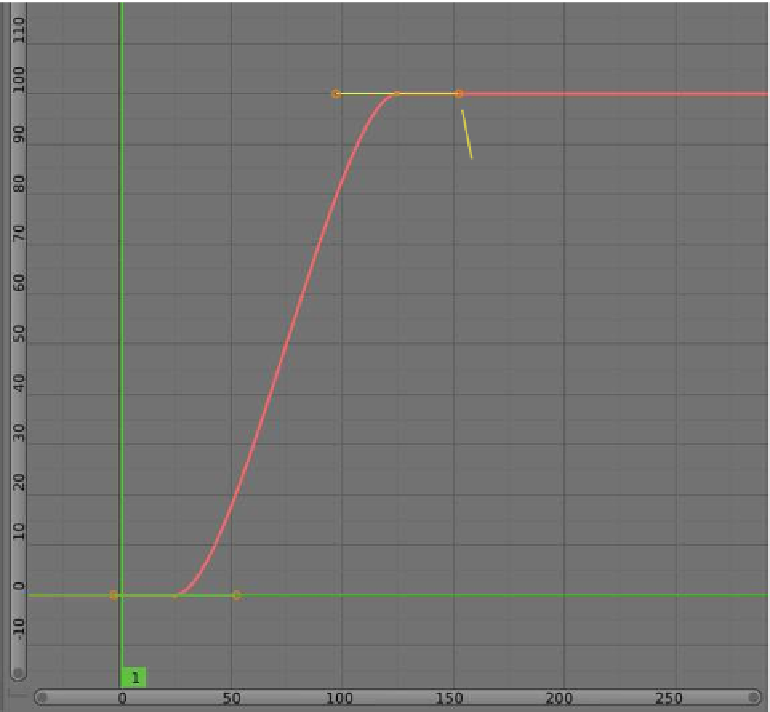
Figure 14.46
Control handle
Control handle
The graph editor window shows the frames of the timeline window across the bottom
and the curve path length (intervals) vertically up the LHS. The green horizontal and ver-
tical lines are cursors: the vertical green cursor represents the position of the cube. Click,
hold, and drag the vertical line until it's at frame 125; you can see the cube is now at interval
100 of the curve path length (which is the end of the animation). The graph shows a Bezier
curve with control handles at frame 25 and frame 125. With the cursor located at frame 70,
change the “Evaluation Time” value to 30, and note that the cube relocates to interval 30
along the path. Add a key frame and you'll see that a third control handle is added to the
graph in the graph editor window (Figure 14.47). If the animation is played at this point,
the cube appears to move in the animation as it moved previously. There is no perceivable
change to the movement, but since the shape of the graph is slightly different, there is in
fact a change of velocity.
In the graph editor window, the graph is in edit mode with all the control handles select-
ed. Press the A key to deselect the handles, click the RMB on the new middle handle, then
click the RMB again on the upper end of the handle. Press the G key and drag the handle
until it is horizontal (Figure 14.48). Play the animation from frame 1 and you will observe