HTML and CSS Reference
In-Depth Information
■
This diagram shows spaces between each of the elements to make it easier to understand. in the actual
web page, in most cases this space is removed by setting the
margin
attribute to 0.
Note
Creating the Web Project
With the content planned out you're ready to begin building the web page. You'll start by creating a project using
WebMatrix and enter the basic page structure. Then you'll add content to each element. Later, I'll show how to
implement the style rules.
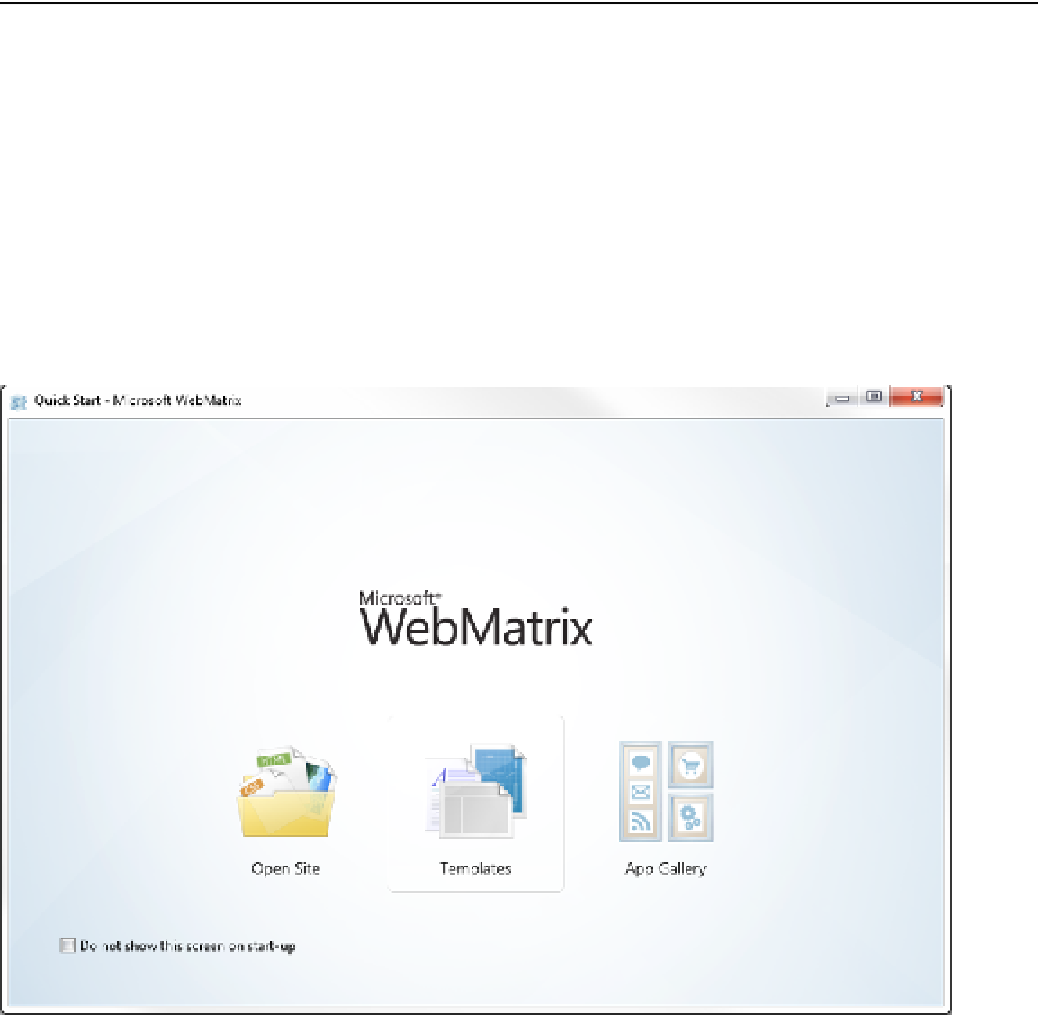
Start the WebMatrix application and click the Templates button as shown in Figure
4-3
.
Figure 4-3.
Launching the WebMatrix application
■
For future reference, the App gallery button will display a fairly large list of pre-built web applications that
you can download and use to build your web project. This includes packages like WordPress, Joomla, and drupal.
Tip