HTML and CSS Reference
In-Depth Information
Creating the Visual Studio Project
You'll start by creating a Visual Studio project using the same Basic MVC template that you have used in previous
chapters.
eXerCISe 11-1. CreatING the VISUaL StUDIO prOJeCt
1.
Start Visual Studio 2012. In the Start Page, click the New Project link.
2.
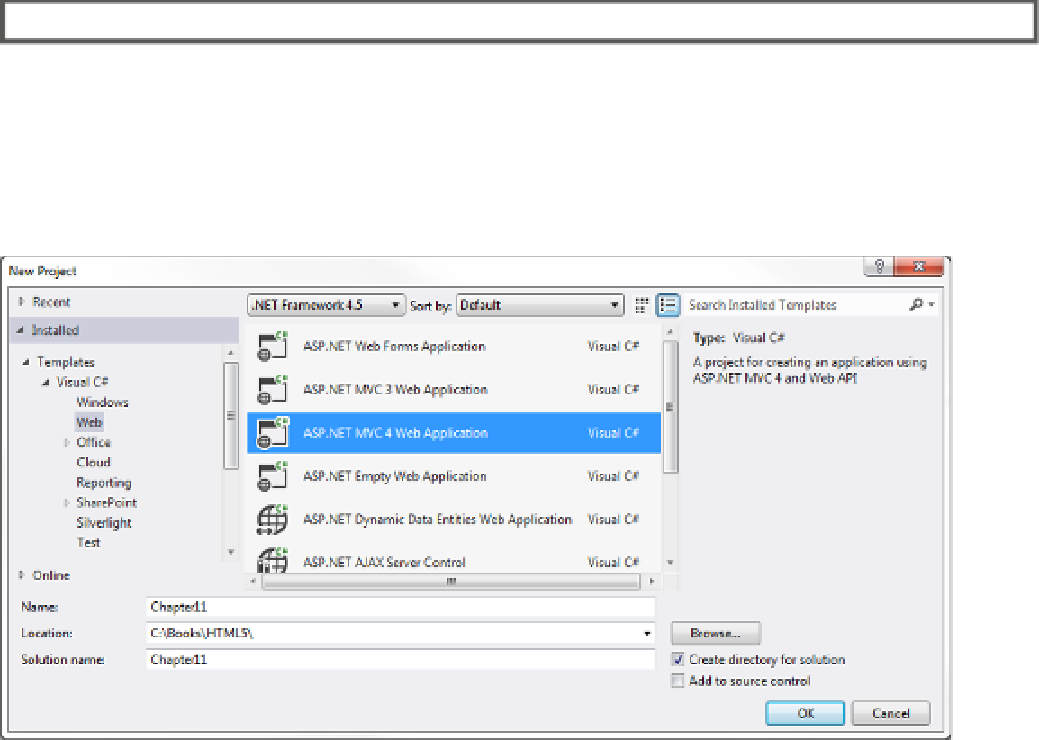
In the New project dialog box, select the “ASP.NET MVC4 Web Application” template.
Enter the project name Chapter11 and select a location for this project as shown in
Figure
11-1
.
Figure 11-1.
Creating the Chapter11 project
3.
In the next dialog box, select the Basic template and make sure the Razor view
engine is selected. Click the OK button and the project will be created.
4.
Right-click the Controller folder in the Solution Explorer and select the
Add ➤ Controller links. Enter the name HomeController and select the Empty MVC
Controller template. Click the Add button to create the controller.
5.
Right-click the View folder and select the Add ➤ New Folder links. Enter the name
Home.
6.
Right-click the new Home folder and select the Add ➤ View links. In the Add View
dialog box, enter the name Index, make sure the Razor view engine is selected,
unselect all the check boxes, and click the Add button.
In the
Index.cshtml
file, in the empty
div
that was created, add the following markup:
7.