HTML and CSS Reference
In-Depth Information
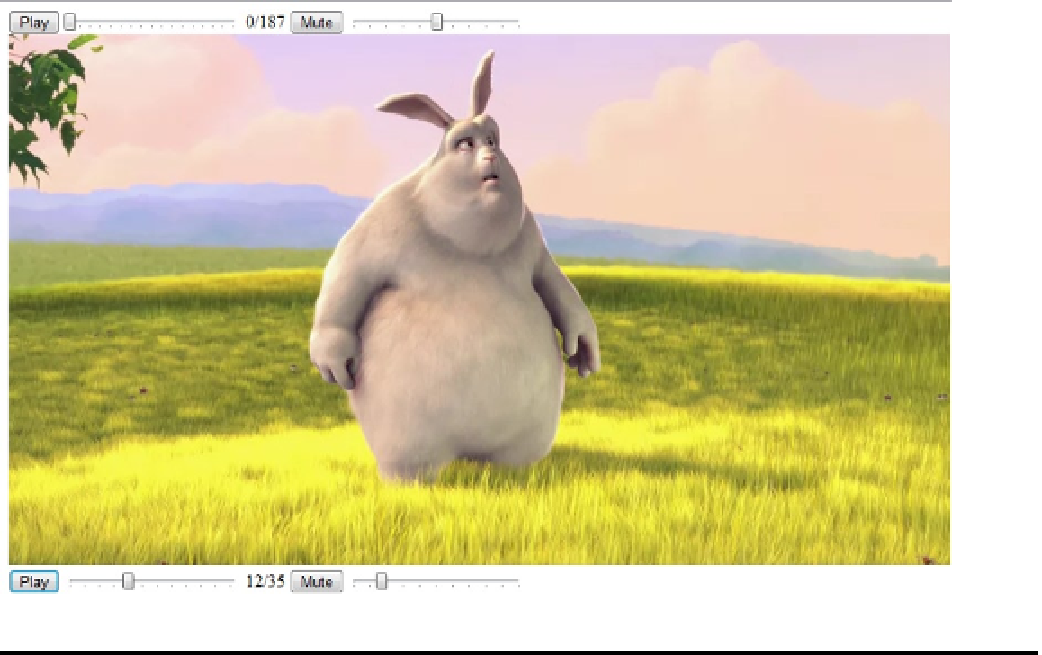
Figure 8-19.
The video element and controls
Adding a Poster
The
poster
attribute is supported by the
video
element (but not the
audio
element). Before the video is started
you can use the
poster
attribute to specify the image that is displayed. If this is not specified, the browser will
usually open the video and display the first frame. To add a poster, just include the image in your project and
reference it in the
poster
attribute.
There's one thing to be careful about however. If you define a poster, the initial size of the
video
element
will be the size of the poster image. If this is not the same as the video, the size will change when the video starts
playing. You should either ensure the image is the same size or explicitly size the
video
element, which will
stretch (or shrink) the poster image to fit.
eXerCISe 8-7. aDDING a pOSter IMaGe
1.
download an image file to use as the poster image. You can find images from this
Blender_Foundation
. Save the picture in the Chapter
8
\Media folder and name it
BBB_Poster.png
.
2.
In the Solution Explorer, right-click the Media folder and select the Add ➤ Existing
Item link. Browse to the Chapter
8
\Media folder and select the
BBB_Poster.png
image.
3.
Modify the markup of the
video
element by adding the
poster
,
width
, and
height
attributes shown in bold: