Geography Reference
In-Depth Information
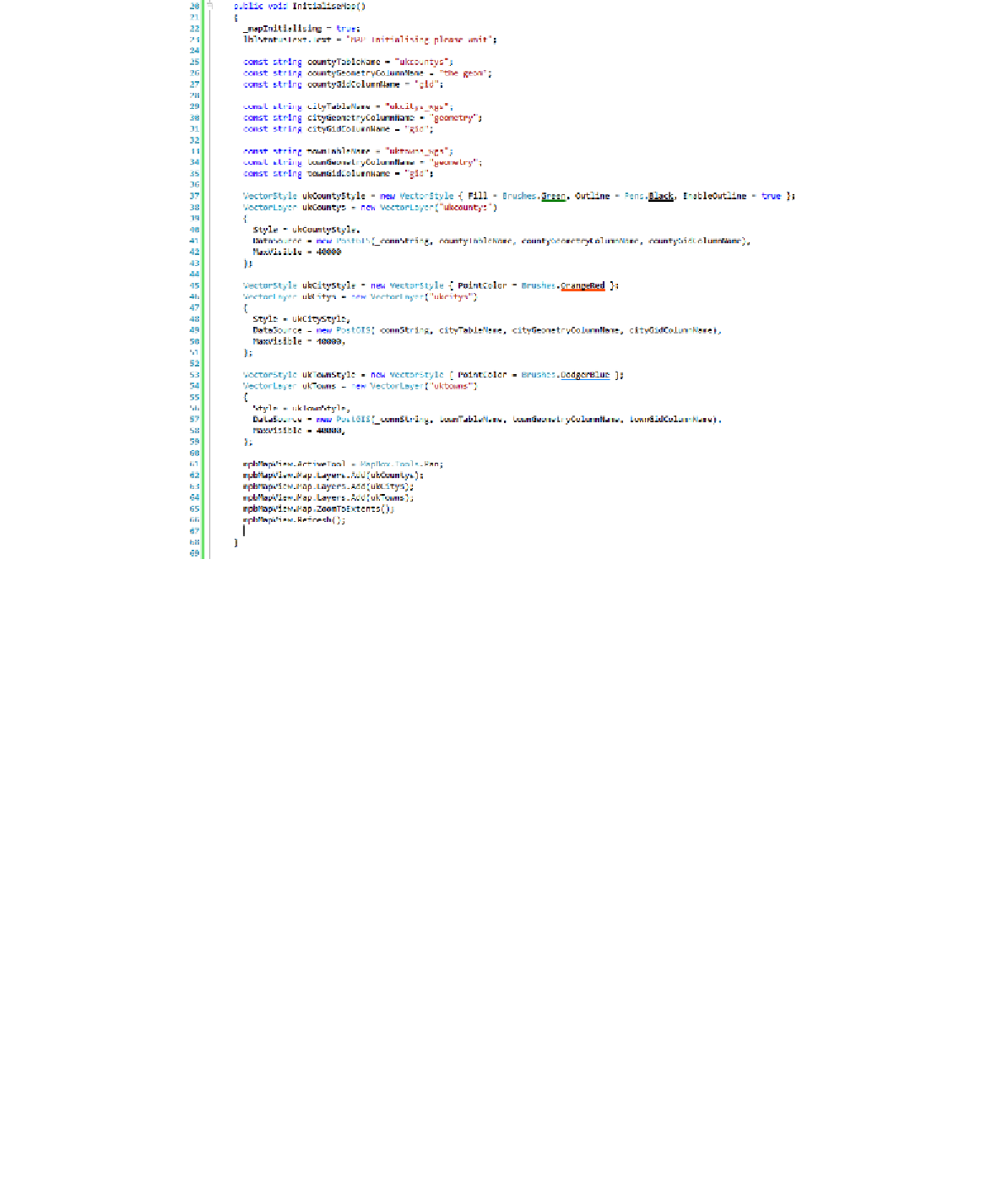
Figure 81: Nearly Completed Code
Lastly, add a call to
InitializeMap()
to your form constructor just below the call to
InitializeComponent()
, and that's all that's needed for the initialization function.
If you run your app at this point, and everything has been set up correctly, you should see
your map layers appear on screen. You should be able to pan them by dragging the pointer
around the map surface, and zoom using the mouse wheel.
It should look something like this: