HTML and CSS Reference
In-Depth Information
<td colspan=3 align=center><img src="pics/fruit.gif">
<p>
<i>The Noble Fruit</i>
</table>
To achieve this nice layout, we used the
colspan
attribute on the cell in
the first row to span all five table columns (three with copy and the two
intercolumn spaces). We used the
rowspan
attribute on the first column
and its adjacent column spacer to extend the columns down beside the
figure. The figure's cell has a
colspan
attribute so that the contents span
the other two columns and intervening spaces.
17.3.2. Side Heads
The only text-heading features available in HTML and XHTML are the
<h1>
tHRough
<h6>
tags. These tags are always embedded in the text
flow, separating adjacent paragraphs of text. Through multiple columns,
you can achieve an alternative style that places headings into a separate
side column, running vertically alongside the document text.
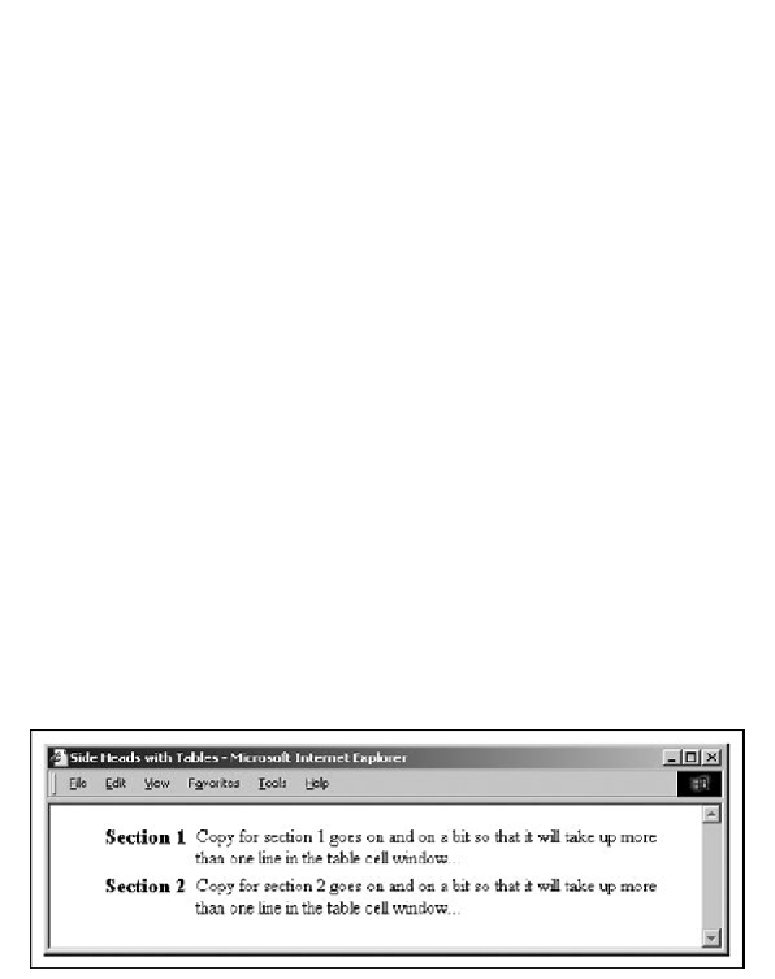
Figure 17-3
shows you a fairly fancy pair of side heads, the result of the
following bit of source XHTML table code:
Figure 17-3. Table tags created these side heads