HTML and CSS Reference
In-Depth Information
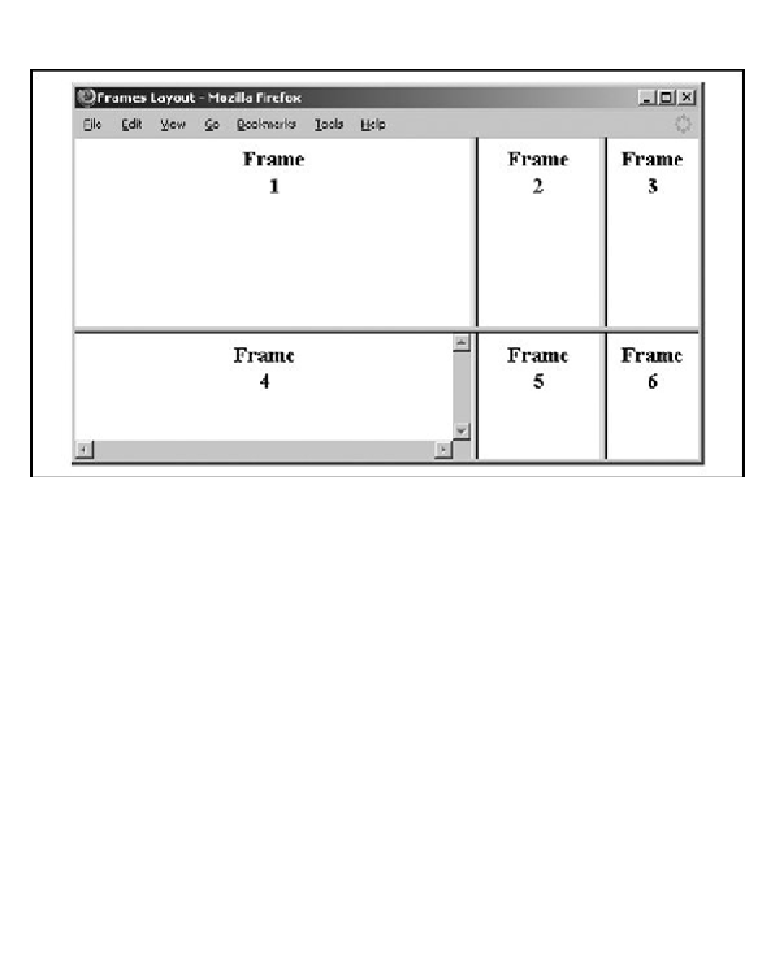
Figure 11-1. A simple six-panel frame layout
Notice a few things in the simple frame example and its rendered
image (
Figure 11-1
). First, like tables, the browser fills frames in a
frameset row by row. Second, Frame 4 sports a scroll bar because we
told it to, even though the contents may otherwise fit without scrolling.
(Scroll bars automatically appear if the contents overflow the frame's
dimensions, unless explicitly disabled with the
scrolling
attribute in the
<frame>
tag.)
Another item of interest is the
name
attribute in the example frame tags.
which to display a hyperlinked document or perform some automated
action. To do that, you add a special
target
attribute to the anchor (
<a>
)
tag of the source link.
[*]
But, interestingly, not
id
'd, even though the attribute exists for frames and can identify other HTML/
XHTML elements as hyperlink targets.