HTML and CSS Reference
In-Depth Information
An
align
attribute value of
left, right, center, justify
, or
char
causes
the browser to align the contents of each cell in the row against the left
or right edge, in the center of the cell, spread across the cell, or to a
specified character in the cell, respectively.
Similarly, you can change the default vertical alignment for the contents
of data cells contained within a table row with the
valign
attribute.
Normally, browsers render cell contents centered vertically. By including
the
valign
attribute in the
<tr>
tag with a value of
top, bottom, center,
middle
, or
baseline
(Internet Explorer only), you tell the browser to place
the table row's contents flush against the top or bottom of their cells,
centered, or aligned to the baseline of the top line of text in other cells
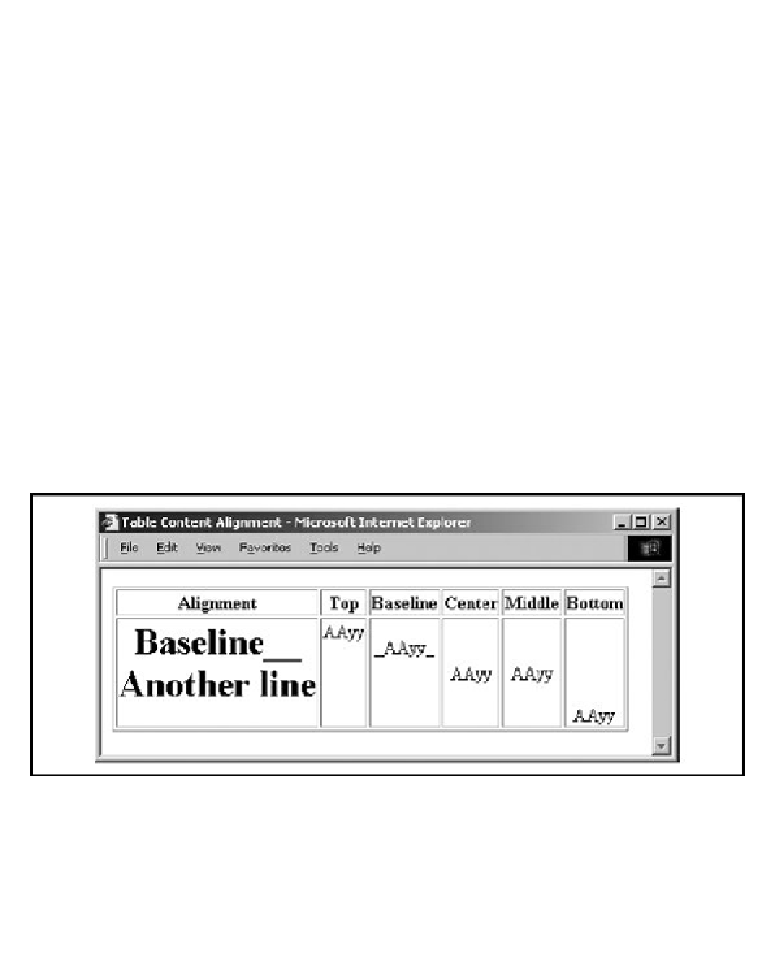
in the row, respectively (see
Figure 10-3
):
Figure 10-3. Effects of the valign attribute; only Internet
Explorer (shown here) supports the baseline value for
valign
<table border="border">
<tr>
<th>Alignment</th>
<th>Top</th>