HTML and CSS Reference
In-Depth Information
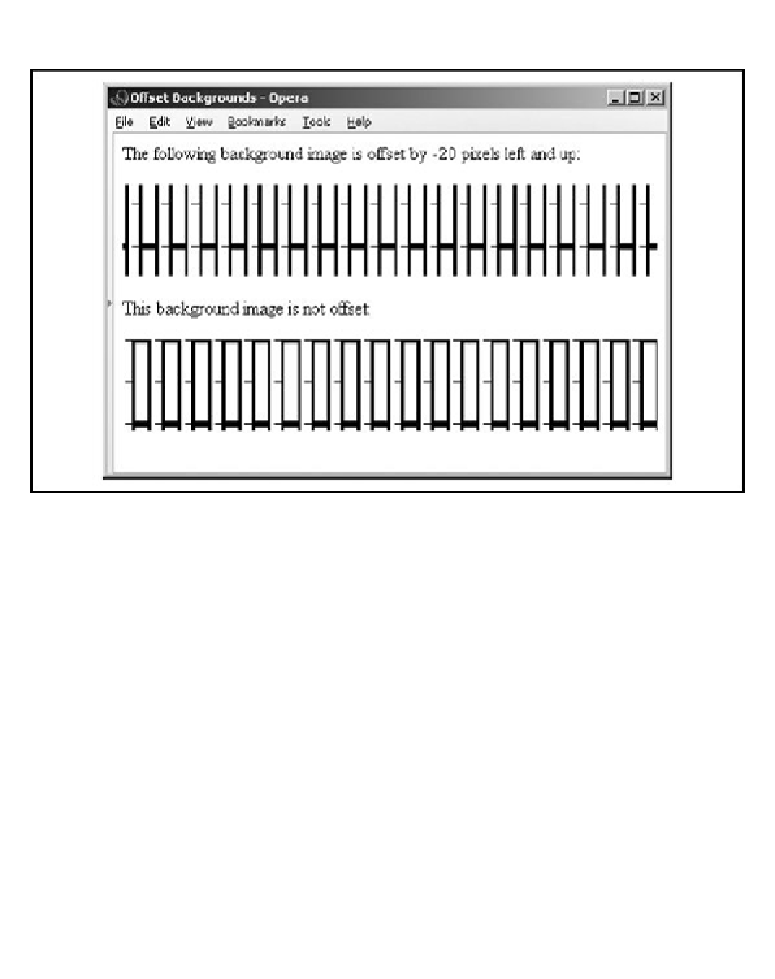
Figure 8-7. Background-offset with tiling
8.4.5.5. The background-repeat property
Normally, the browser tiles a background image to fill the allotted space,
repeating the image both horizontally and vertically. Use the
background-
repeat
property to alter this
repeat
(default value) behavior. To have the
image repeat horizontally but not vertically, use the value
repeat-x
. For
only vertical repetition, use
repeat-y
. To suppress tiling altogether, use
no-repeat
.
A common use of this property is to place a watermark or logo in the
background of a page without repeating the image over and over. For
instance, this code places the watermark image in the background at
the center of the page: