HTML and CSS Reference
In-Depth Information
roman
value for the
list-style
property of the
<li>
tag. When it sees
an
<li>
tag nested within two
<ol>
tags, the browser uses the
upper-
alpha
list style. Nest an
<li>
tag within three and four
<ol>
tags, and
you'll see the
decimal
and
lower-alpha
list styles, respectively. Compare
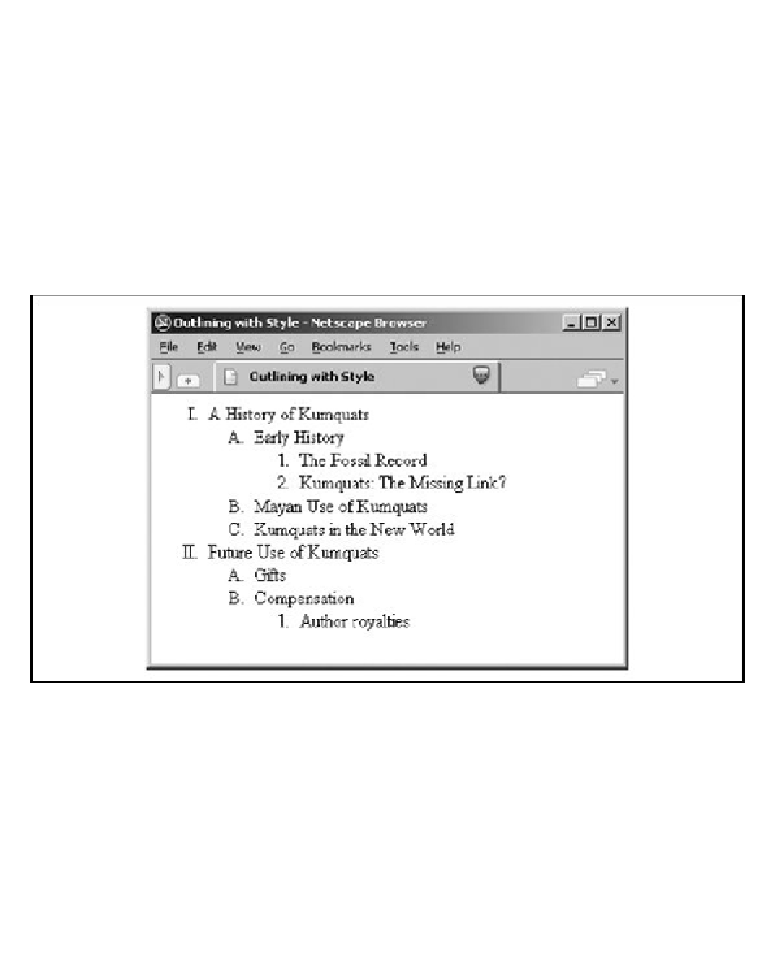
Figure 8-1
, displayed from the preceding example, with using the
<ol>
Figure 8-1. Nested ordered list styles
Similarly, you may impose a specific style on tags related only by con-
text. For instance, this contextual style definition colors the emphasis
(
<em>
) tag's contents red only when it appears inside a level-1 header
tag (
<h1>
), not elsewhere in the document:
h1 em {color: red}