HTML and CSS Reference
In-Depth Information
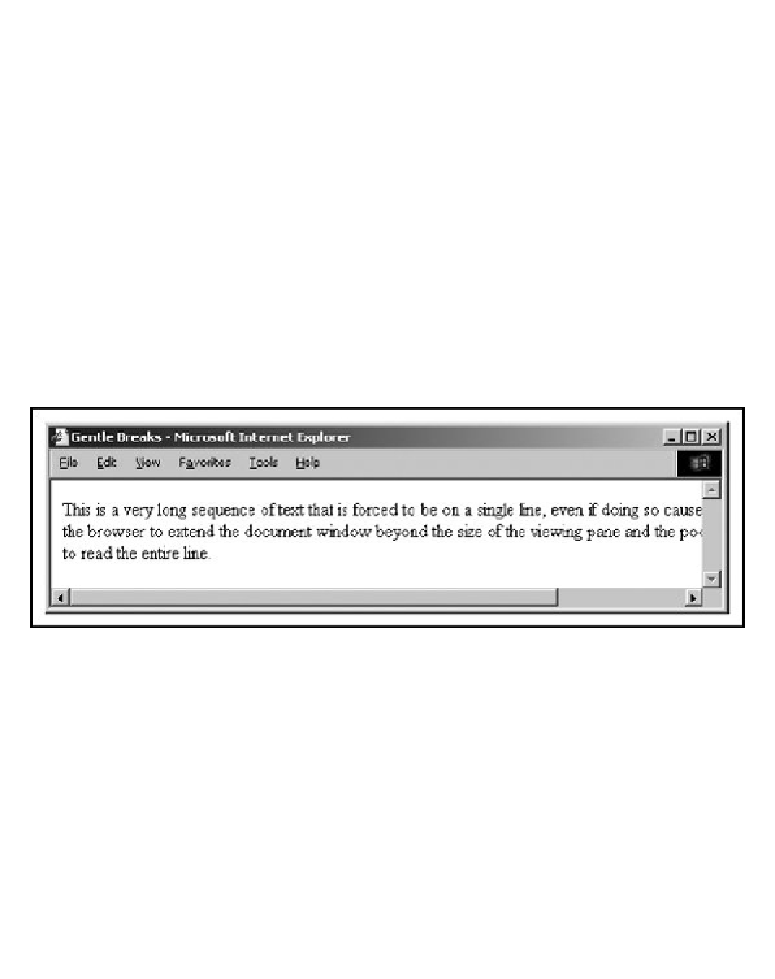
to read the entire line.
</nobr>
You'll notice in our Internet Explorer-rendered version (
Figure 4-17
) that
both
<wbr>
tags take effect. By increasing the horizontal window size or
reducing the font size, you may fit the entire segment before the first
<wbr>
tag within the browser window. In that case, only the second
<wbr>
would have an effect; all the text leading up to it would extend beyond
the window's margins.
Figure 4-17. Gentle line breaks with Internet Explorer's
<wbr>extension tag
4.6.4. Better Line-Breaking Rules
Unlike some browsers, and to their credit, the popular browsers do not
consider tags to be line-break opportunities. Consider the unfortunate
consequences to your document's display if, while rendering the follow-
ing example segment, the browser puts the comma adjacent to the "du"
or the period adjacent to the "df" on a separate line.
Make sure you type <tt>du</tt>, not <tt>df</tt>.