HTML and CSS Reference
In-Depth Information
H.3.2.1. The top and left attributes
The only attributes that distinguish the actions of the
<ilayer>
tag from
its
<layer>
sibling are
top
and
left
: Netscape 4 renders
<ilayer>
con-
tent directly in the containing text flow, offset by the
top
and
left
at-
tribute values from the upper-left corner of that inline positionnot the
document's upper-left display corner, as with
<layer>
. Netscape 4 also
accepts negative values for the
top
and
left
attributes of the
<ilayer>
tag, letting you shift the contents above and to the left of the current
flow.
For example, to subscript, superscript, or shift words within the current
line, you could use:
This <ilayer top=4>word</ilayer> is shifted down, while
this <ilayer left=10>one</ilayer> is shifted over. With a negative
value, words can be moved <ilayer top=-4>up</ilayer> and to
the <ilayer left=-10>left</ilayer>.
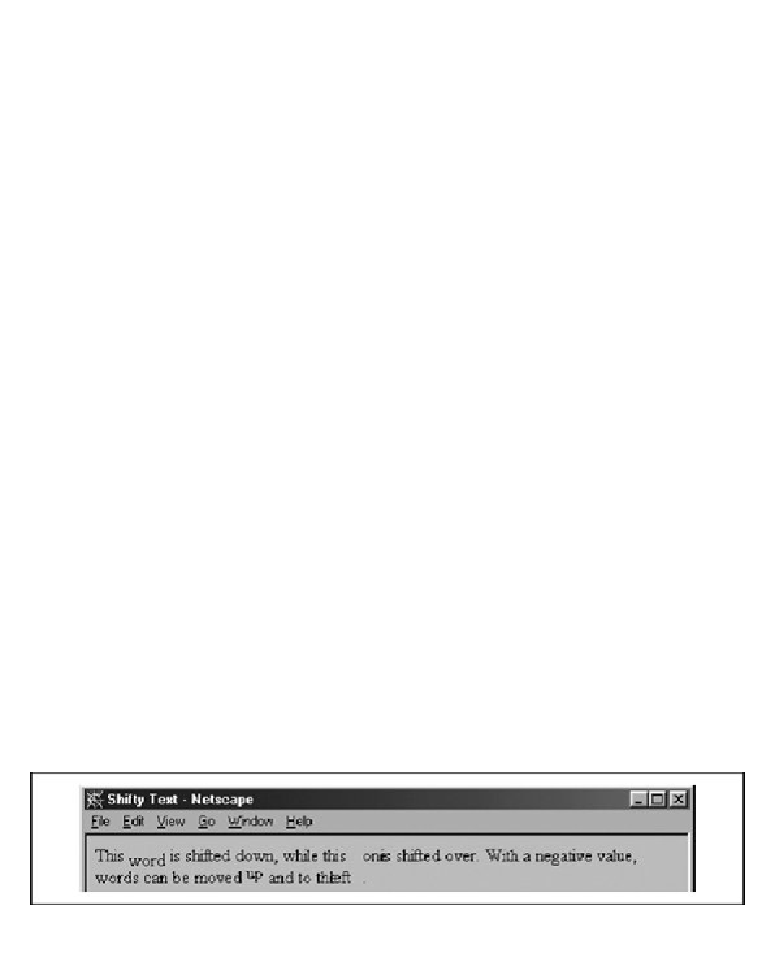
Figure H-12
shows the resulting effects. Notice how the shifted words
overlap and obscure the surrounding text. Netscape 4 makes no effort
to make room for the shifted elements; they are simply placed in a dif-
ferent spot on the page.
Figure H-12. Moving inline layers with respect to the
adjacent text (Netscape 4 only)