HTML and CSS Reference
In-Depth Information
[*]
To be exact, each column is (
w
-
g
(
n
- 1))/
n
pixels wide, where
w
is the width of the
<multicol>tag
,
g
is the width of a gutter, and
n
is the number of columns. Thus, using
<multicol cols=3 gut-
ter=10 width=500>
creates columns that are 160 pixels wide.
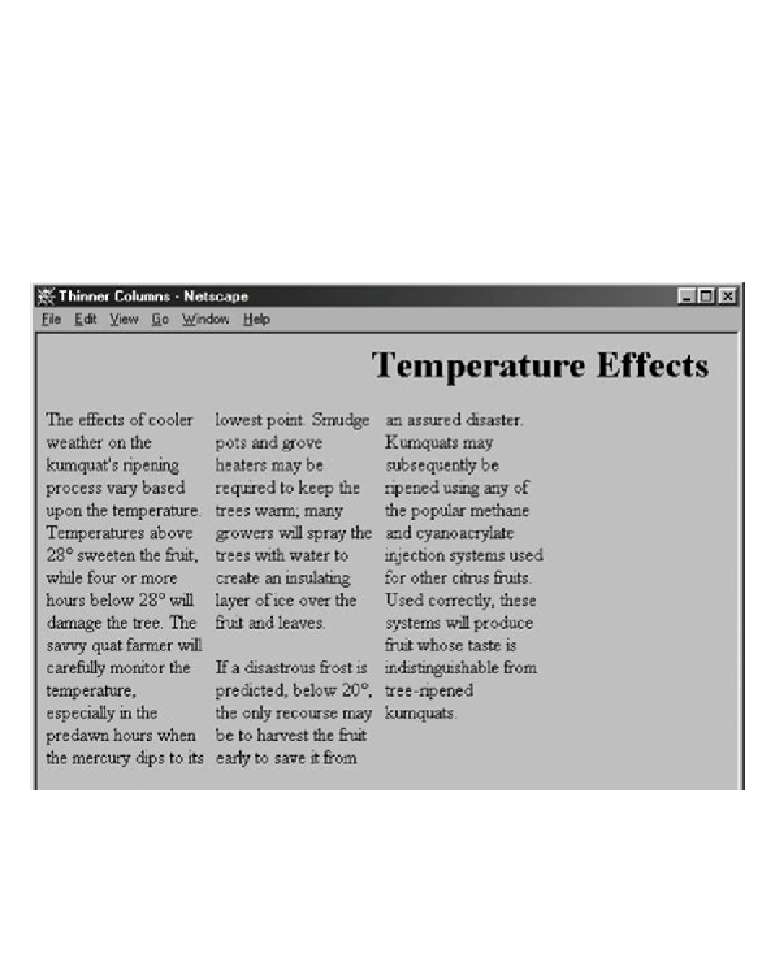
Figure H-7
shows the effects of adding
width=
"75%" to our column ex-
ample, retaining the default gutter width of 10 pixels.
Figure H-7. Changing the width of <multicol> columns
(Netscape 4 only)
If your columns include images or other fixed-width elements, be careful
when you reduce their size. Netscape 4 does not wrap text around im-
ages that extend beyond the boundaries of a column. Instead, the im-
age covers the adjacent columns, ruining your document.