HTML and CSS Reference
In-Depth Information
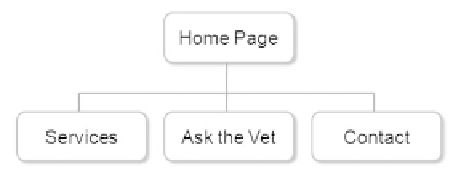
Figure 2.30
Fish Creek site map
Figure 2.31 displays a sample page layout. It contains a site logo, a navigation area, a
content area, and a footer area for copyright information.
Figure 2.31
Fish Creek page
layout
You have two tasks in this case study:
1.
Create the Home page: index.html.
2.
Create the Services page: services.html.
Hands-On Practice Case
Create a folder called fishcreek to contain your Fish Creek Web site files.
1. The Home Page.
You will use Notepad to create the Home page for the Fish Creek
Animal Hospital Web site. The Home page is shown in Figure 2.32.
Launch Notepad and create a Web page with the following specifications:
Web page:
Use a descriptive page title—the company name is a good choice for
a business Web site.
●
Logo area:
Use
<h1>
for the Fish Creek Animal Hospital logo.
●
Navigation:
Place the following text using the
<strong>
logical style element
within a paragraph:
Home Services Ask the Vet Contact
Code anchor tags so that Home links to index.html, Services links to
services.html, Ask the Vet links to askvet.html, and Contact links to
contact.html.
●




Search WWH ::

Custom Search