HTML and CSS Reference
In-Depth Information
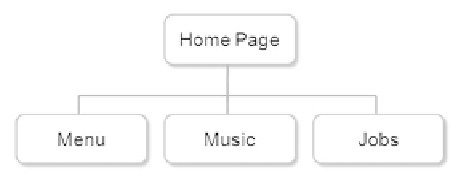
Figure 2.26
JavaJam site map
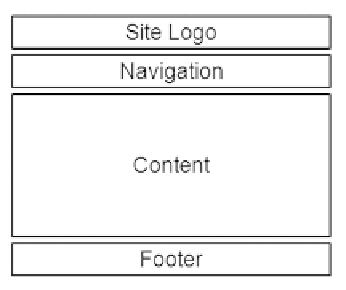
Figure 2.27 displays a sample layout for the pages. It contains a site logo, a navigation
area, a content area, and a footer area for copyright information.
Figure 2.27
JavaJam page
layout
You have two tasks in this case study:
1.
Create the Home page: index.html.
2.
Create the Menu page: menu.html.
Hands-On Practice Case
Create a folder called javajam to contain your JavaJam Web site files.
1. The Home Page.
You will use Notepad to create the Home page for the JavaJam
Coffee House Web site. The Home page is shown in Figure 2.28.
Figure 2.28
JavaJam index.html





Search WWH ::

Custom Search