HTML and CSS Reference
In-Depth Information
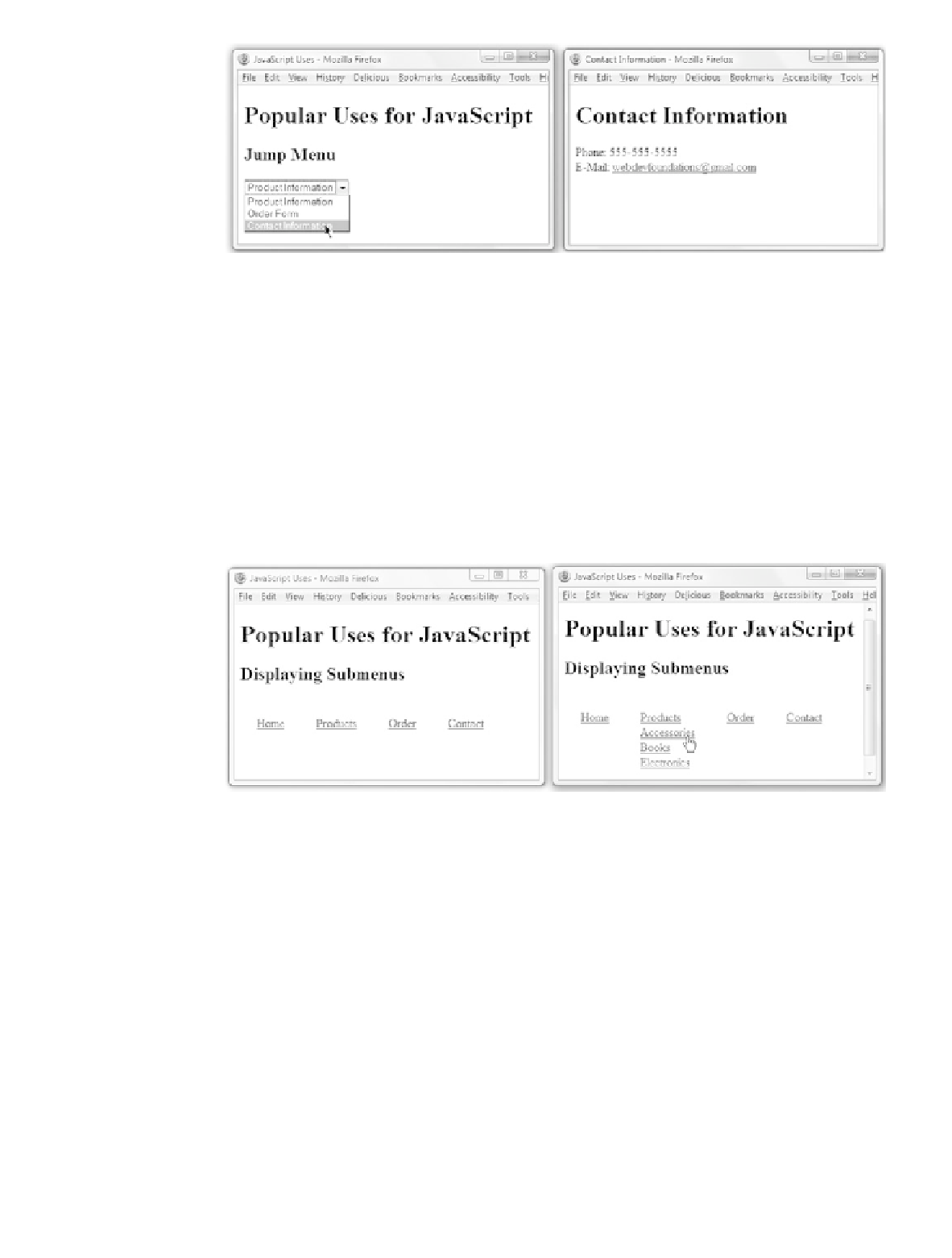
Figure 14.4
Jump menu
showing the
selection of the
Contact Information
menu option
In this example, the user selected the Contact Information option from the select list,
and clicked the Go button. The Contact Information page will either load in the current
Browser window or open a new browser window containing the Contact Information
page.
JavaScript can be used to perform a task based on mouse movement in the browser
window. One popular technique is to display a submenu when the user hovers the
mouse pointer over a menu item. Figure 14.5 shows this technique.
Figure 14.5
Main menu and
submenu
The window on the left shows the main menu and the window on the right shows the
submenu displayed when the user hovers the mouse pointer over the Products menu
item. When the user moves the mouse away from the Products menu item, the submenu
disappears. This technique is also used for
image swapping
to give the illusion of
depressing a button, moving a pointer, or changing the color of a menu item. In the case
of image swapping, also known as rollover images, an image is displayed in the Web
page when the page initially loads. When the user positions the mouse pointer on top of
the image, the original image is swapped for a new image. When the user moves the
mouse away from the image, the original image appears. This is commonly used for
navigation button bars, but is also used for interesting effects for other images as well.
Figure 14.6 shows the image swapping technique.

Search WWH ::

Custom Search