HTML and CSS Reference
In-Depth Information
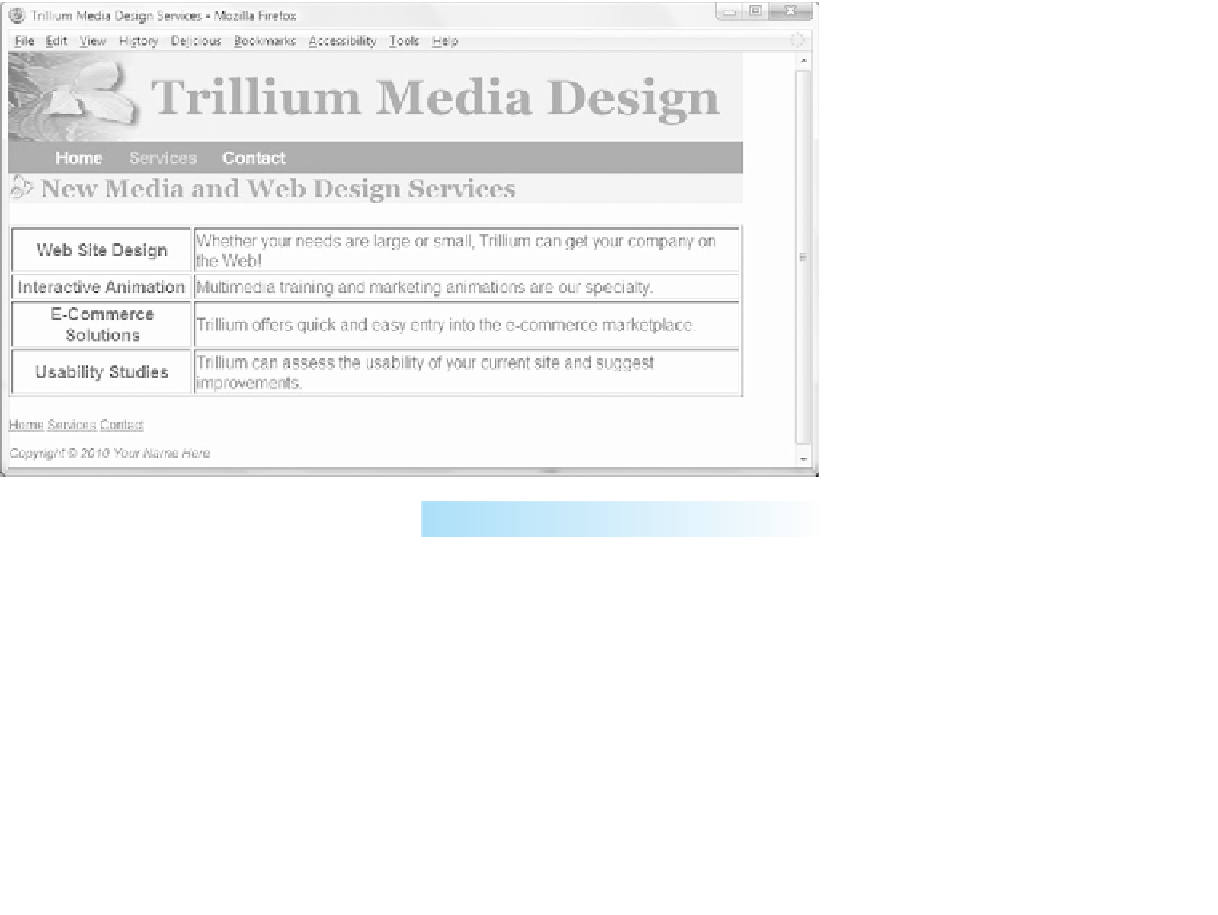
Figure 8.5
Table added to
services.html
Common
<table>
element attributes include
align
,
border
,
bordercolor
,
width
,
cellspacing
,
cellpadding
,
bgcolor
,
summary
, and
title
. The default display of
rows and cells in tables can also be modified using attributes. The most commonly used
attributes with the
<td>
element to configure table cells are
bgcolor
,
valign
,
rowspan
,
and
colspan
. Since XHTML table attributes are widely used on the Web, it's a good
idea to become familiar with them. You'll discover how to configure most of these
features using CSS later in this chapter. Let's take a closer look at attributes used with
<table>
elements.
FAQ
Why doesn't my table display?
While Internet Explorer will display a table even if you forget about a closing tag here or there,
other browsers such as Firefox can be very picky. Be sure to use Firefox to test pages that
contain tables. Internet Explorer will often ignore a missing or misspelled tag and display your
table. However, when Firefox encounters missing or unmatched table tags, it sometimes will
not display parts of your Web page or display only a portion of the table.
As you read about each
<table>
element attribute, experiment with the Birthday List
table. The best way to learn to write XHTML is to practice it.






Search WWH ::

Custom Search