HTML and CSS Reference
In-Depth Information
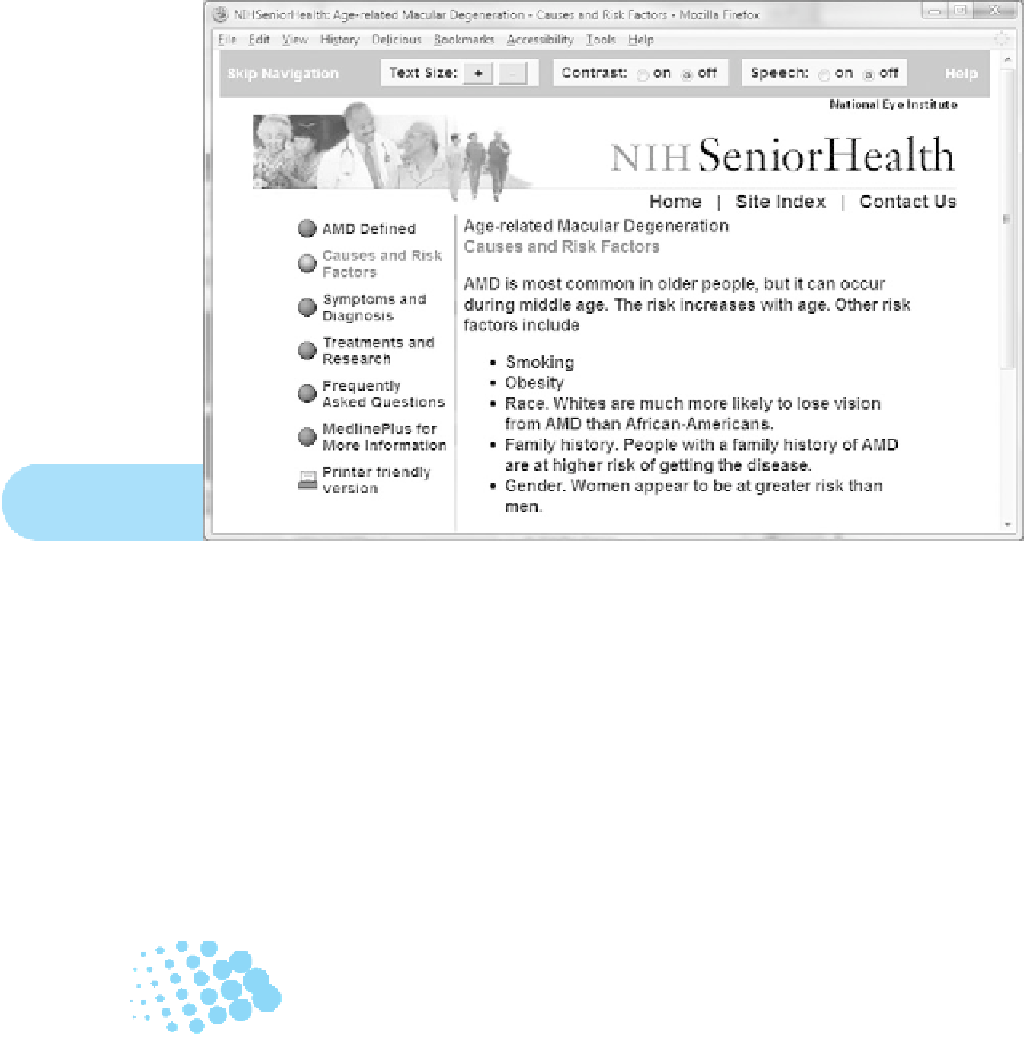
Figure 5.24
A site designed
specifically for the
55 and over age
range
Go to the end of the
book for a full color
version of this figure
Reading Level.
Match the reading level and style of writing to your target audience.
Use vocabulary that they will be comfortable with.
Animation.
Use animation only if it adds to your site. Don't include an animated GIF
just because you have one. In general, animation appeals more to younger audiences
than to older audiences. The United States Mint's Site for Kids (Figure 5.22) is geared to
children and uses lots of animation. This would be too much animation for a Web site
targeted to adult shoppers. However, a well-done navigation animation or an animation
that describes a product could be appealing to almost any target group. Adobe Flash is
frequently used on the Web to add animation to Web pages and even to create entire
animated Web sites.
FAQ
Which browser is everyone using?
A recent survey by Net Applications (
http://marketshare.hitslink.com/browser-market-share.
aspx?qprid=0) indicates that while Microsoft's Internet Explorer is still the most popular Web
browser, the Firefox open source browser has been gaining ground. The survey reports that
about 65 percent of users use Internet Explorer and 24 percent use Firefox
(http://www.mozilla.
org/products/firefox/).
It is important to test your site in the major browsers (and versions). You
never know which browser your next client will favor!
If you are developing for an intranet, ask what browser (and version) is installed at the
organization. If you are developing for a client, ask what browser he or she regularly uses.
Just because your Web page looks great in your favorite browser, doesn't automatically
mean that all browsers will render it well. Determine the browser most likely to be used





Search WWH ::

Custom Search